Aperçu de l’architecture
Application multi-niveaux
Odoo suit une architecture multi-niveaux, ce qui signifie que la présentation, la logique métiers et le stockage des données sont séparés. Il utilise une architecture à trois niveaux (image tirée de Wikipedia) :
Le niveau de présentation est une combinaison de HTML5, JavaScript et CSS. La partie logique est exclusivement écrite en Python, tandis que la partie données ne prend en charge que PostgreSQL en tant que SGBDR.
En fonction de la portée de votre module, le développement d’Odoo peut être effectué dans n’importe lequel de ces niveaux. Par conséquent, avant d’aller plus loin, il peut être judicieux de vous rafraîchir la mémoire si vous n’avez pas un niveau intermédiaire dans ces domaines..
Pour suivre ce tutoriel, vous aurez besoin de connaissances de base en HTML et d’un niveau intermédiaire en Python.
Modules d’Odoo
Les extensions serveur et client sont présentées sous forme de modules qui sont éventuellement chargés dans une base de données. Un module est un ensemble de fonctions et de données qui visent un objectif unique.
Les modules Odoo peuvent soit ajouter une toute nouvelle logique d’entreprise à un système Odoo, soit modifier et étendre la logique d’entreprise existante. Un module peut être créé pour ajouter les règles comptables de votre pays au support comptable générique d’Odoo, tandis qu’un autre module peut ajouter un support pour la visualisation en temps réel d’une flotte de bus.
Dans Odoo, tout commence et se termine par des modules.
Terminologie : les développeurs regroupent leurs fonctionnalités commerciales dans des modules Odoo. Les principaux modules orientés vers l’utilisateur sont signalés et exposés en tant qu’applications, mais la majorité des modules ne sont pas des applications. Les modules peuvent également être appelés addons et les répertoires dans lesquels le serveur Odoo les trouve forment le addons_path.
Composition d’un module
Un module Odoo peut contenir un certain nombre d’éléments : Business objects
Business objects (par exemple une facture) est déclaré comme une classe Python. Les champs définis dans ces classes sont automatiquement mis en correspondance avec les colonnes de la base de données grâce à la couche ORM. Object views
Définir les fichiers de données d’affichage de l’interface utilisateur : Data files
Fichiers XML ou CSV déclarant les données du modèle :
- views ou reports,
- données de configuration (paramétrage des modules, security rules),
- données de démonstration
- et plus
Contrôleurs web : Web controllers
Traiter les demandes des navigateurs web
Données web statiques
Images, fichiers CSS ou JavaScript utilisés par l’interface web ou le site web
Aucun de ces éléments n’est obligatoire. Certains modules peuvent n’ajouter que des fichiers de données (par exemple, une configuration comptable spécifique à un pays), tandis que d’autres peuvent n’ajouter que des objets de gestion. Au cours de cette formation, nous créerons des objets de traitement(Controllers), des vues(views) d’objets et des fichiers de données(models).
Structure du module
Chaque module est un répertoire dans un répertoire de modules. Les répertoires de modules sont spécifiés à l’aide de l’option --addons-path.
Un module Odoo est déclaré par son manifest.
Lorsqu’un module Odoo comprend des objets métier (c’est-à-dire des fichiers Python), ils sont organisés comme un paquetage Python(Python package ) avec un fichier__init__.py. Ce fichier contient des instructions d’importation pour les différents fichiers Python du module.
Voici un répertoire de modules simplifié :
module ├── models │ ├── *.py │ └── __init__.py ├── data │ └── *.xml ├── __init__.py └── __manifest__.py
Éditions Odoo
Odoo est disponible en deux versions : Odoo Enterprise (sous licence et sources partagées) et Odoo Community (open-source). En plus de services tels que l’assistance ou les mises à jour, la version Enterprise fournit des fonctionnalités supplémentaires à Odoo. D’un point de vue technique, ces fonctionnalités sont simplement de nouveaux modules installés en plus des modules fournis par la version Community.
Démarrer/arrêter le serveur Odoo
Odoo utilise une architecture client/serveur dans laquelle les clients sont des navigateurs web accédant au serveur Odoo via RPC.
La logique metier et l’extension sont généralement effectuées du côté du serveur, bien que des fonctions client (par exemple, de nouvelles représentations de données telles que des cartes interactives) puissent être ajoutées au client.
Pour démarrer le serveur, il suffit d’invoquer la commande odoo-bin dans le shell, en ajoutant le chemin complet du fichier si nécessaire :
odoo-bin
Le serveur est arrêté en appuyant deux fois sur Ctrl-C à partir du terminal, ou en tuant le processus correspondant du système d’exploitation.
Odoo fournit un mécanisme pour aider à mettre en place un nouveau module, odoo-bin a une sous-commande scaffold pour créer un module vide :
$ odoo-bin scaffold <module name> <where to put it>
La commande crée un sous-répertoire pour votre module et crée automatiquement un certain nombre de fichiers standard pour un module. La plupart d’entre eux contiennent simplement du code commenté ou du XML. L’utilisation de la plupart de ces fichiers sera expliquée tout au long de ce tutoriel.
Exercice :Module creation
1- Utilisez la ligne de commande ci-dessus pour créer un module vide om_hospital dans votre dossier custom_addons, et installez-le dans Odoo.
2- Décrire les étapes à suivre pour le faire fonctionner sur votre navigateur.
Manifest
Le fichier manifeste (__manifest__.py) est un élément essentiel d’un module Odoo. Il sert à décrire et à configurer les informations clés du module pour Odoo. Voici une présentation détaillée des sections et des champs couramment utilisés dans le fichier manifeste :
{
'name': 'Nom du module',
'version': '1.0',
'summary': 'Résumé du module',
'description': 'Description détaillée du module',
'author': 'Auteur(s) du module',
'website': 'Site web du module',
'category': 'Catégorie du module',
'depends': ['modules_dependants'],
'data': [
'security/security.xml',
'views/view.xml',
'data/data.xml',
],
'demo': [
'demo/demo_data.xml',
],
'installable': True,
'application': True,
'auto_install': False,
}'name': Le nom du module tel qu’il apparaîtra dans l’interface Odoo.'version': La version du module.'summary': Un résumé concis du module.'description': Une description détaillée du module.'author': Le ou les auteurs du module.'website': L’URL du site web associé au module.'category': La catégorie à laquelle appartient le module (par exemple, Ventes, Comptabilité, Ressources humaines, etc.).'depends': Une liste des modules sur lesquels le module actuel dépend. Ces modules dépendants seront installés avant le module actuel.'data': Une liste des fichiers de données à inclure dans le module. Il peut s’agir de fichiers XML pour la configuration des vues, de fichiers CSV pour les données initiales, de fichiers de sécurité, etc.'demo': Une liste des fichiers de données de démonstration à inclure dans le module. Ces fichiers sont utilisés pour fournir des données de démonstration lors de l’installation du module.'installable': Un booléen indiquant si le module peut être installé ou non.'application': Un booléen indiquant si le module est une application principale.'auto_install': Un booléen indiquant si le module doit être installé automatiquement lorsque ses dépendances sont installées.
Le fichier manifeste peut également contenir d’autres champs pour spécifier des icônes, des dépendances externes, des traductions, etc., en fonction des besoins spécifiques du module.
Le fichier manifeste joue un rôle crucial lors de l’installation et de la configuration des modules Odoo. Il fournit des informations essentielles à Odoo pour gérer les dépendances, afficher les informations du module dans l’interface utilisateur et effectuer diverses opérations lors de l’installation, la mise à niveau ou la désinstallation du module.
Exercice – Fichier Manifeste pour un système de gestion d’hôpital
Vous êtes chargé de développer un système de gestion d’hôpital en utilisant Odoo. Votre première tâche consiste à créer le fichier manifeste pour le module.
Votre mission est de créer un fichier de manifeste (__manifest__.py) avec les spécifications suivantes :
- Nom du module : « Hospital Management »
- Version : 1.0
- Résumé : « Hospital Management Software »
- Auteur : FADILI ABDELHAK
- Description : « Hospital Management Software »
- Catégorie : « Productivity »
- Site web : « https://www.bestwaycoding.com »
- Licence : LGPL-3
- Dépendances : Aucune dépendance pour le moment
- Fichiers de données :
- ‘security/ir.model.access.csv’
- ‘views/menu.xml’
- ‘views/patient_views.xml’
- Fichiers de démonstration : Aucun fichier de démonstration pour le moment
- Fichiers QWeb : Aucun fichier QWeb pour le moment
- Installable : True
- Application : True
- Auto-install : False
__init__.py
Le fichier __init__.py est un fichier spécial utilisé pour indiquer à Python qu’un répertoire doit être considéré comme un package. Voici quelques utilisations courantes du fichier __init__.py :
- Déclaration d’un package : Lorsque vous créez un répertoire pour regrouper un ensemble de modules Python liés, vous devez inclure un fichier
__init__.pyvide à l’intérieur de ce répertoire. Cela indique à Python que le répertoire doit être traité comme un package, permettant l’importation des modules contenus dans ce répertoire. - Initialisation de code : Le fichier
__init__.pypeut contenir du code qui sera exécuté lorsqu’un package est importé. Vous pouvez y placer des instructions d’initialisation, des définitions de variables, des importations supplémentaires, etc. Ce code sera exécuté automatiquement lorsque le package est importé pour la première fois. - Importations groupées : Dans le fichier
__init__.py, vous pouvez importer des modules spécifiques du package et les rendre disponibles pour une importation groupée. Cela facilite l’importation des modules du package en utilisant une seule instruction d’importation, plutôt que d’importer chaque module individuellement. - Gestion des imports relatifs : Si vous utilisez des imports relatifs dans votre code, le fichier
__init__.pypeut être utilisé pour définir les chemins de recherche des imports relatifs. Cela aide à spécifier comment les modules doivent être importés en se basant sur leur position dans la structure du package. - Documentation : Le fichier
__init__.pypeut également contenir de la documentation sous forme de docstrings. Vous pouvez fournir une description du package, des instructions d’utilisation ou toute autre information pertinente pour les utilisateurs du package.
Voici un exemple simple d’un fichier __init__.py :
Supposons que vous avez un package appelé « monpackage » contenant deux modules : « module1.py » et « module2.py ». Voici comment pourrait être structuré le contenu du fichier __init__.py dans le répertoire « monpackage » :
# monpackage/__init__.py
# Importation des modules du package
from . import module1
from . import module2
# Code d'initialisation
print("Le package monpackage a été importé avec succès.")Dans cet exemple, le fichier __init__.py importe les modules « module1 » et « module2 » du package « monpackage » en utilisant des imports relatifs (from . import). Cela signifie que vous pouvez ensuite importer ces modules en utilisant import monpackage.module1 et import monpackage.module2 depuis d’autres parties de votre code.
De plus, le fichier __init__.py contient une simple instruction print pour afficher un message lors de l’importation du package. Ce code d’initialisation sera exécuté chaque fois que le package « monpackage » est importé.
L’existence du fichier __init__.py dans le répertoire « monpackage » indique à Python que ce répertoire est un package et permet d’organiser et de structurer les modules qu’il contient.
En résumé, le fichier __init__.py est utilisé pour indiquer qu’un répertoire est un package Python et peut contenir du code d’initialisation, des importations groupées, des définitions de variables et de la documentation. Il est important de noter que le fichier __init__.py peut être vide, mais sa présence est nécessaire pour que Python reconnaisse le répertoire comme un package.
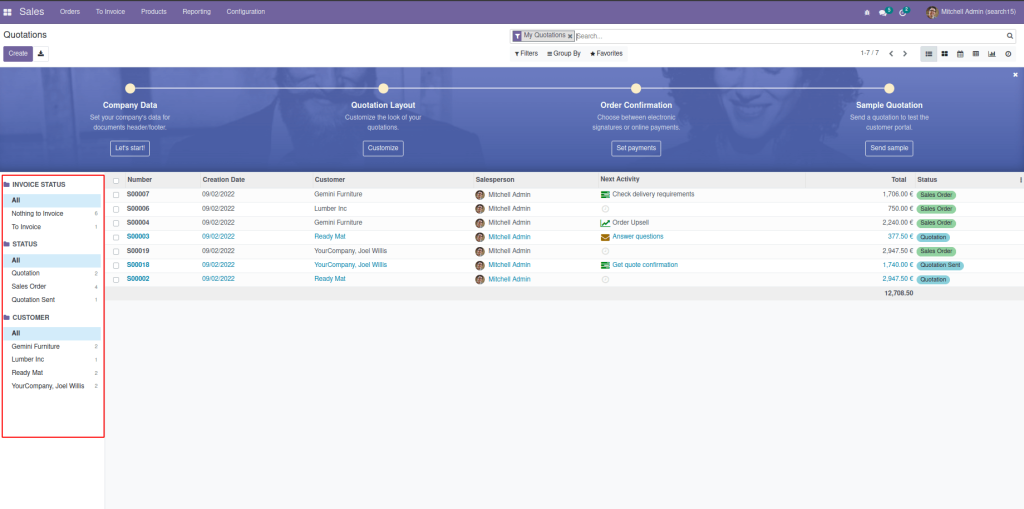
Exercice – Installation de l’application Ventes et exploration des packages dans le dossier « addons »
Votre objectif est d’installer l’application Ventes dans Odoo et d’explorer les packages contenus dans le dossier « addons ». Suivez les étapes ci-dessous :
- Assurez-vous d’avoir Odoo installé et en cours d’exécution sur votre système.
- Ouvrez le dossier d’installation d’Odoo sur votre machine.
- À l’intérieur du dossier d’installation d’Odoo, recherchez le dossier « addons ». Ce dossier contient les packages et modules d’Odoo.
- Dans le dossier « addons », recherchez le package nommé « sale ». Ce package correspond à l’application Ventes dans Odoo.
- Explorez le contenu du package « sale ». Vous y trouverez des fichiers Python, des fichiers XML, des fichiers de données, des fichiers de vue, etc. Ces fichiers définissent les fonctionnalités et les configurations de l’application Ventes.
- Parcourez les différents fichiers et dossiers du package « sale ». Vous pouvez ouvrir les fichiers Python pour voir comment les modèles de données sont définis, les fichiers XML pour les vues et les formulaires, et les fichiers de données pour les données initiales.
En explorant les fichiers et les dossiers du package « sale » dans le dossier « addons », vous aurez une meilleure compréhension de la structure et des fonctionnalités de l’application Ventes dans Odoo.
Notez que dans certaines installations d’Odoo, le dossier « addons » peut être situé dans un emplacement différent. Vérifiez la documentation d’installation d’Odoo pour trouver l’emplacement exact du dossier « addons » sur votre système.
En réalisant cet exercice, vous serez en mesure de comprendre comment Odoo organise ses packages et modules dans le dossier « addons » et d’explorer les fichiers et les fonctionnalités de l’application Ventes.
Mode developpeur
Le mode développeur dans Odoo est un environnement spécial qui facilite le développement et la personnalisation des modules. Il offre des fonctionnalités supplémentaires et des outils pour les développeurs Odoo. Voici comment activer le mode développeur dans Odoo :
- Connectez-vous à votre instance Odoo en tant qu’administrateur.
- Accédez à l’interface utilisateur d’Odoo.
- Dans la barre de navigation supérieure, cliquez sur l’icône de votre nom d’utilisateur pour afficher le menu déroulant.
- Dans le menu déroulant, cliquez sur « Activer le mode développeur ». Cela basculera votre instance Odoo en mode développeur.
Une fois que le mode développeur est activé, vous aurez accès à de nouvelles fonctionnalités et options, telles que :
- Accès aux menus de configuration avancée : Vous pourrez voir des menus supplémentaires dans la barre de navigation pour accéder à des fonctionnalités de configuration avancées, telles que la gestion des modules, les traductions, les autorisations, etc.
- Édition en direct des vues : Vous pourrez modifier les vues (formulaires, listes, rapports, etc.) directement depuis l’interface utilisateur sans avoir à redémarrer le serveur.
- Affichage des informations techniques : Vous pourrez afficher des informations techniques supplémentaires sur les enregistrements, telles que les champs techniques, les relations entre les modèles, etc.
- Activation du mode de débogage : Vous pourrez activer le mode de débogage pour afficher des informations détaillées sur les erreurs, les requêtes SQL et d’autres informations de débogage.
Le mode développeur est un outil précieux pour les développeurs Odoo car il facilite le développement, le débogage et la personnalisation des modules. Cependant, il est recommandé de l’utiliser avec prudence et de limiter son accès aux utilisateurs de confiance, car il permet d’effectuer des modifications sensibles dans le système.
Exercice – Activation du mode développeur dans Odoo
Votre tâche consiste à activer le mode développeur dans Odoo en suivant les étapes ci-dessous :
- Assurez-vous que vous avez accès à une instance d’Odoo en tant qu’administrateur.
- Connectez-vous à l’interface utilisateur d’Odoo à l’aide de vos identifiants administrateur.
- Localisez l’icône de votre nom d’utilisateur dans la barre de navigation supérieure. Cliquez sur cette icône pour afficher le menu déroulant.
- Dans le menu déroulant, recherchez et cliquez sur l’option « Activer le mode développeur ». Cette option peut être située en bas du menu ou dans une section spécifique, telle que « Paramètres » ou « Options avancées ».
- Une fois que vous avez cliqué sur « Activer le mode développeur », observez les changements dans l’interface utilisateur. Vous devriez voir de nouvelles fonctionnalités, des options supplémentaires et des informations techniques supplémentaires disponibles.
Votre objectif principal dans cet exercice est d’activer le mode développeur avec succès dans Odoo. Prenez note des nouvelles fonctionnalités et des options qui deviennent accessibles après avoir activé le mode développeur.
Il est important de noter que l’activation du mode développeur dans Odoo doit être effectuée avec prudence et réservée aux utilisateurs de confiance, car cela donne accès à des fonctionnalités sensibles et à des possibilités de personnalisation avancées.
Ajouter une icône pour le module
Pour ajouter une icône à votre module Odoo, vous devez effectuer les étapes suivantes :
- Préparez l’icône : Choisissez ou créez une icône pour votre module au format PNG, SVG ou ICO. Assurez-vous que l’icône respecte les dimensions recommandées pour une meilleure apparence dans l’interface utilisateur d’Odoo.
- Ajoutez l’icône au répertoire
static/descriptionde votre module. Assurez-vous que le fichier de l’icône est nomméicon.pngouicon.svg, selon le format utilisé. - Actualisez le module : Après avoir ajouté l’icône dans le répertoire
static/description, actualisez votre module dans Odoo en rafraîchissant la page ou en redémarrant le serveur Odoo si nécessaire.
Lorsque vous aurez terminé ces étapes, Odoo utilisera automatiquement l’icône spécifiée dans le répertoire static/description pour votre module. L’icône sera affichée dans l’interface utilisateur d’Odoo, par exemple dans la liste des modules installés.
Assurez-vous de respecter les bonnes pratiques en matière de choix d’icônes et de dimensions recommandées pour une apparence cohérente et professionnelle.
Notez que cette méthode spécifique d’ajout d’icônes dans le répertoire static/description est spécifique à l’affichage de l’icône dans la description du module. Si vous souhaitez afficher l’icône dans d’autres parties de l’interface utilisateur, comme les menus ou les formulaires, vous devrez suivre la méthode précédemment mentionnée en spécifiant l’icône dans le fichier manifeste __manifest__.py du module.
Les dimensions recommandées pour les icônes dans Odoo sont les suivantes :
- Pour les icônes carrées (format PNG) : La dimension recommandée est de 128×128 pixels.
- Pour les icônes vectorielles (format SVG) : Il n’y a pas de dimension spécifique recommandée, car les icônes vectorielles sont redimensionnables sans perte de qualité. Cependant, il est conseillé de concevoir les icônes vectorielles à une taille suffisante pour qu’elles soient bien visibles dans l’interface utilisateur d’Odoo.
Lorsque vous créez ou sélectionnez une icône pour votre module, assurez-vous de la redimensionner en respectant les dimensions recommandées. Cela garantira que l’icône est affichée correctement et qu’elle conserve une apparence nette et professionnelle.
Il est également important de noter que les icônes peuvent être adaptées aux différentes résolutions d’écran pour une expérience utilisateur optimale. Odoo s’occupe de l’adaptation des icônes aux différentes tailles d’affichage, il n’est donc pas nécessaire de fournir des variantes d’icônes pour différentes résolutions.
Exercice – Ajout d’une icône au module dans Odoo
Votre objectif est d’ajouter une icône à votre module Odoo en suivant les étapes ci-dessous :
- Préparez l’icône : Choisissez ou créez une icône pour votre module au format PNG, SVG ou ICO. Assurez-vous que l’icône est adaptée aux dimensions recommandées pour une apparence optimale dans l’interface utilisateur d’Odoo.
- Ajoutez l’icône au répertoire
static/descriptionde votre module. Assurez-vous que le fichier de l’icône est nomméicon.pngouicon.svg, en fonction du format utilisé. - Actualisez le module : Après avoir ajouté l’icône dans le répertoire
static/description, actualisez votre module dans Odoo en rafraîchissant la page ou en redémarrant le serveur Odoo si nécessaire.
Votre tâche consiste à ajouter l’icône spécifiée au répertoire static/description de votre module et à vérifier que l’icône est correctement affichée dans l’interface utilisateur d’Odoo.
N’oubliez pas de respecter les bonnes pratiques en matière de choix d’icônes et de dimensions recommandées pour une apparence cohérente et professionnelle.
Object-Relational Mapping
Un composant clé d’Odoo est la couche ORM. Cette couche évite d’avoir à écrire la plupart des SQL à la main et fournit des services d’extensibilité et de sécurité.
Les objets métier sont déclarés comme des classes Python étendant le modèle qui les intègre dans le système de persistance automatisé.
La couche ORM (Object Relational Mapping) d’Odoo joue un rôle essentiel dans le développement d’applications en utilisant le framework Odoo. Voici quelques façons dont la couche ORM peut vous aider :
- Abstraction de la base de données : La couche ORM d’Odoo fournit une abstraction de la base de données sous-jacente. Au lieu d’interagir directement avec les requêtes SQL et les tables de la base de données, vous pouvez manipuler les enregistrements et les données de manière orientée objet en utilisant les modèles et les méthodes ORM.
- Modélisation des données : La couche ORM permet de définir des modèles de données en tant que classes Python. Ces modèles représentent des tables de base de données et encapsulent les champs, les relations et les comportements associés aux données. Vous pouvez définir des champs de différents types (entier, texte, date, etc.), des relations (many2one, one2many, many2many) et des méthodes pour effectuer des opérations sur les données.
- Manipulation des données : La couche ORM facilite la manipulation des données. Vous pouvez créer, lire, mettre à jour et supprimer des enregistrements en utilisant des méthodes fournies par les modèles ORM. Par exemple, vous pouvez utiliser les méthodes
create,write,unlinkpour effectuer les opérations CRUD (Create, Read, Update, Delete) sur les enregistrements. - Requêtes avancées : La couche ORM d’Odoo offre des fonctionnalités avancées pour effectuer des requêtes complexes sur les données. Vous pouvez utiliser des expressions de domaine pour filtrer les enregistrements, effectuer des recherches textuelles, trier les résultats, regrouper les enregistrements, effectuer des jointures de tables, etc. L’ORM facilite la construction de requêtes complexes en utilisant une syntaxe simplifiée.
- Sécurité des données : La couche ORM d’Odoo gère également la sécurité des données. Vous pouvez définir des règles d’accès aux enregistrements basées sur des groupes d’utilisateurs et des règles de sécurité. L’ORM vérifie automatiquement les autorisations d’accès lors des opérations sur les enregistrements, garantissant ainsi que seuls les utilisateurs autorisés peuvent effectuer des actions spécifiques.
- Portabilité : L’utilisation de la couche ORM d’Odoo facilite la portabilité de votre application. Étant donné que la couche ORM abstrait les détails spécifiques à la base de données, votre code fonctionnera sur différents types de bases de données pris en charge par Odoo (tels que PostgreSQL, MySQL, SQLite).
Définir les modèles
Dans Odoo, les modèles, également connus sous le nom de classes de modèle, sont des composants essentiels pour la définition de la structure des données et de la logique métier d’une application. Les modèles sont définis dans les modules Odoo et représentent des entités telles que des objets, des tables de base de données ou des documents.
La classe de modèle est déclarée en utilisant le décorateur @api.model ou en héritant de la classe de base odoo.models.Model. Les modèles définissent les champs, les méthodes, les relations et les comportements spécifiques de l’entité qu’ils représentent. Voici quelques éléments importants que vous pouvez trouver dans la définition d’un modèle :
- Champs : Les champs sont les attributs qui définissent les propriétés et les données d’un modèle. Les types de champs couramment utilisés incluent
Char(chaîne de caractères),Integer(entier),Float(nombre décimal),Boolean(booléen),Date(date),Datetime(date et heure),Selection(sélection de choix), etc. - Méthodes : Les méthodes sont des fonctions définies à l’intérieur de la classe de modèle. Elles sont utilisées pour implémenter la logique métier spécifique au modèle. Par exemple, vous pouvez définir des méthodes pour effectuer des calculs, des validations, des actions ou des opérations spécifiques liées aux données du modèle.
- Relations : Les relations sont des liens entre différents modèles. Elles permettent d’établir des liens logiques et de récupérer des informations d’autres modèles. Les types de relations couramment utilisés incluent
Many2one(relation vers un modèle parent),One2many(relation vers plusieurs modèles enfants) etMany2many(relation de nombreux-à-plusieurs). - Contraintes : Les contraintes sont des règles qui sont appliquées lors de la création ou de la modification des enregistrements du modèle. Elles sont utilisées pour valider les données et garantir l’intégrité des données. Par exemple, vous pouvez définir une contrainte pour s’assurer qu’un champ obligatoire est renseigné ou qu’une valeur respecte certaines conditions.
Les modèles Odoo offrent une flexibilité et une puissance considérables pour définir la structure des données et la logique métier d’une application. Ils permettent de manipuler, de rechercher, de créer et de modifier des enregistrements dans la base de données, ainsi que d’interagir avec d’autres modèles et de mettre en œuvre des fonctionnalités spécifiques.
Il est important de bien comprendre la structure et les fonctionnalités des modèles dans Odoo pour développer efficacement des applications personnalisées ou étendre les fonctionnalités existantes d’Odoo. La documentation officielle d’Odoo fournit des informations détaillées sur la création et l’utilisation des modèles.
Les modèles peuvent être configurés en définissant un certain nombre d’attributs lors de leur définition. L’attribut le plus important est _name qui est obligatoire et définit le nom du modèle dans le système Odoo. Voici une définition minimale complète d’un modèle :
from odoo import models
class MinimalModel(models.Model):
_name = 'test.model'
Voici un exemple qui illustre l’utilisation de différents types de champs dans Odoo :
from odoo import models, fields
class ExampleModel(models.Model):
_name = 'example.model'
name = fields.Char(string='Name', required=True)
age = fields.Integer(string='Age')
salary = fields.Float(string='Salary')
is_employee = fields.Boolean(string='Is Employee')
birthdate = fields.Date(string='Birthdate')
created_at = fields.Datetime(string='Created At')
status = fields.Selection([
('draft', 'Draft'),
('in_progress', 'In Progress'),
('done', 'Done')
], string='Status', default='draft')
category_ids = fields.Many2many('example.category', string='Categories')
parent_id = fields.Many2one('example.model', string='Parent')
child_ids = fields.One2many('example.model', 'parent_id', string='Children')
class ExampleCategory(models.Model):
_name = 'example.category'
name = fields.Char(string='Name')Dans cet exemple, nous avons défini un modèle ExampleModel avec différents types de champs :
Char: Le champnameest une chaîne de caractères (texte) et est requis (required=True).Integer: Le champageest un entier.Float: Le champsalaryest un nombre décimal.Boolean: Le champis_employeeest un booléen, qui indique si la personne est employée ou non.Date: Le champbirthdateest une date.Datetime: Le champcreated_atest une date et heure.Selection: Le champstatusest une sélection de choix avec les valeurs ‘draft’, ‘in_progress’ et ‘done’.Many2many: Le champcategory_idsétablit une relation de nombreux-à-plusieurs avec le modèleexample.category, permettant de lier plusieurs catégories à un enregistrement.Many2one: Le champparent_idétablit une relation vers un enregistrement parent du même modèle.One2many: Le champchild_idsétablit une relation vers plusieurs enregistrements enfants du même modèle.
Notez que dans cet exemple, nous avons également défini un modèle ExampleCategory pour illustrer la relation Many2many avec le modèle ExampleModel.
Cet exemple couvre différentes possibilités de types de champs dans Odoo. Vous pouvez utiliser ces types de champs en fonction de vos besoins métier spécifiques et de la structure des données de votre application.
Les relations Many2many, One2many et Many2one sont des types de relations utilisés pour établir des liens entre différents modèles dans Odoo. Voici une explication détaillée de chaque type de relation :
- Relation
Many2many:
- Utilisation : Cette relation est utilisée lorsqu’il y a une relation de nombreux-à-plusieurs entre deux modèles. Par exemple, une personne peut appartenir à plusieurs groupes et un groupe peut contenir plusieurs personnes.
- Déclaration : Pour déclarer une relation
Many2many, vous devez utiliser le champMany2manyet spécifier le modèle cible avec lequel vous voulez établir la relation. - Exemple :
category_ids = fields.Many2many('example.category', string='Categories') - Dans cet exemple, le champ
category_idsdu modèleExampleModelétablit une relationMany2manyavec le modèleexample.category, permettant à un enregistrement deExampleModeld’appartenir à plusieurs catégories.
- Relation
One2many:
- Utilisation : Cette relation est utilisée lorsqu’il y a une relation de un-à-plusieurs entre deux modèles. Par exemple, un projet peut avoir plusieurs tâches liées.
- Déclaration : Pour déclarer une relation
One2many, vous devez utiliser le champOne2manyet spécifier le modèle cible avec lequel vous voulez établir la relation. Vous devez également spécifier le champ inverse sur le modèle cible pour lier les enregistrements. - Exemple :
task_ids = fields.One2many('project.task', 'project_id', string='Tasks') - Dans cet exemple, le champ
task_idsdu modèleProjectétablit une relationOne2manyavec le modèleproject.task, en utilisant le champproject_idsur le modèle cible pour lier les enregistrements. Cela permet à un projet d’avoir plusieurs tâches liées.
- Relation
Many2one:
- Utilisation : Cette relation est utilisée lorsqu’il y a une relation de plusieurs-à-un entre deux modèles. Par exemple, une tâche peut être liée à un projet spécifique.
- Déclaration : Pour déclarer une relation
Many2one, vous devez utiliser le champMany2oneet spécifier le modèle cible avec lequel vous voulez établir la relation. - Exemple :
project_id = fields.Many2one('project.project', string='Project') - Dans cet exemple, le champ
project_iddu modèleTaskétablit une relationMany2oneavec le modèleproject.project, permettant de lier une tâche à un projet spécifique.
Ces types de relations sont essentiels pour modéliser les relations complexes entre les différentes entités d’une application Odoo. En utilisant ces relations, vous pouvez établir des liens logiques et récupérer des informations d’autres modèles, ce qui facilite la manipulation et l’organisation des données dans Odoo.
Champs du modèle
Les champs sont utilisés pour définir ce que le modèle peut stocker et où. Les champs sont définis comme des attributs de la classe de modèle :
from odoo import models, fields
class LessMinimalModel(models.Model):
_name = 'test.model2'
name = fields.Char()
Attributs communs
Tout comme le modèle lui-même, ses champs peuvent être configurés en passant des attributs de configuration en tant que paramètres :
name = fields.Char(required=True)
Dans Odoo, il existe certains attributs communs qui peuvent être utilisés lors de la définition des champs d’un modèle. Ces attributs fournissent des fonctionnalités supplémentaires et permettent de personnaliser le comportement des champs. Voici quelques-uns des attributs communs les plus couramment utilisés :
string: Cet attribut permet de définir l’étiquette ou le libellé associé à un champ. Il est utilisé pour afficher un texte descriptif dans l’interface utilisateur d’Odoo. Par exemple :name = fields.Char(string='Name').required: Cet attribut indique si le champ est obligatoire lors de la création ou de la modification d’un enregistrement. Lorsquerequired=True, le champ doit être renseigné. Par défaut,requiredest défini sur False. Par exemple :name = fields.Char(string='Name', required=True).readonly: Cet attribut spécifie si le champ est en lecture seule, ce qui signifie qu’il ne peut pas être modifié. Lorsquereadonly=True, le champ est affiché en tant que valeur non modifiable dans l’interface utilisateur. Par défaut,readonlyest défini sur False. Par exemple :name = fields.Char(string='Name', readonly=True).default: Cet attribut permet de définir une valeur par défaut pour un champ lors de la création d’un nouvel enregistrement. La valeur par défaut peut être une valeur statique ou une fonction qui renvoie une valeur. Par exemple :name = fields.Char(string='Name', default='Default Name').compute: Cet attribut permet de définir une fonction de calcul pour le champ. La fonction de calcul est exécutée chaque fois que la valeur du champ est accédée. Elle est utilisée pour calculer dynamiquement la valeur du champ en fonction d’autres champs ou de la logique métier. Par exemple :
def _compute_total_amount(self):
for record in self:
record.total_amount = record.price * record.quantity
total_amount = fields.Float(string='Total Amount', compute='_compute_total_amount')inverse: Cet attribut permet de définir une fonction inverse pour le champ. La fonction inverse est appelée lorsque la valeur du champ est modifiée et permet de mettre à jour d’autres champs ou de réaliser des actions spécifiques en fonction de cette modification. Par exemple :
def _inverse_total_amount(self):
for record in self:
record.price = record.total_amount / record.quantity
total_amount = fields.Float(string='Total Amount', compute='_compute_total_amount', inverse='_inverse_total_amount')store: Cet attribut indique si la valeur du champ doit être stockée dans la base de données. Par défaut,storeest défini sur True. Cependant, pour les champs calculés (compute),storedoit être défini sur False, car ils sont automatiquement calculés à partir d’autres champs et n’ont pas besoin d’être stockés.
Ces attributs communs permettent de personnaliser le comportement des champs et d’ajouter des fonctionnalités supplémentaires à votre modèle dans Odoo. Vous pouvez utiliser ces attributs en fonction des besoins spécifiques de votre application pour rendre vos champs plus interactifs, dynamiques et personnalisés.
Exercice : Création d’un modèle de gestion des patients d’un hôpital
- Créez un modèle appelé
om_hospitalpour gérer les informations des patients dans un hôpital. - Le modèle doit avoir les attributs suivants :
name: Champ de typeCharutilisé pour stocker le nom du patient.ref: Champ de typeCharutilisé pour stocker une référence spécifique au patient.age: Champ de typeIntegerutilisé pour stocker l’âge du patient.gender: Champ de typeSelectionutilisé pour stocker le genre du patient, avec les options « Male » et « Female ».
- Assurez-vous de donner un nom approprié au modèle et à ses champs pour qu’ils soient descriptifs et compréhensibles.
- Ajoutez le modèle
om_hospitalà votre module Odoo existant. - Assurez-vous que le module est installable et qu’il apparaît dans le menu des applications d’Odoo.
- Vérifiez que vous pouvez créer, modifier et supprimer des enregistrements de patients via l’interface utilisateur d’Odoo.
- Testez votre module en ajoutant quelques patients avec différentes informations et vérifiez que les données sont correctement enregistrées.
N’hésitez pas à personnaliser le modèle en ajoutant d’autres champs ou en mettant en œuvre des fonctionnalités supplémentaires selon vos besoins et votre créativité.
N’oubliez pas de suivre les bonnes pratiques de développement Odoo, telles que l’indentation correcte du code, les commentaires appropriés et l’utilisation de noms de variables significatifs.
Menu
Lorsque l’on parle de « créer un menu » dans Odoo, cela fait référence à la création d’une entrée de menu dans l’interface utilisateur d’Odoo. Le menu permettra aux utilisateurs d’accéder aux différentes fonctionnalités ou vues de votre module.
Voici comment créer un menu dans Odoo :
- Dans votre module, créez un fichier XML avec l’extension
.xml(par exemple,menu.xml), où vous allez définir votre menu. - Dans ce fichier XML, utilisez la balise
<menu>pour définir le menu principal. Vous pouvez lui donner un attributnamepour spécifier son nom. - À l’intérieur de la balise
<menu>, vous pouvez ajouter des balises<action>pour définir les actions à exécuter lorsque le menu est sélectionné.
- Utilisez l’attribut
namepour donner un nom à l’action. - Utilisez l’attribut
res_modelpour spécifier le modèle associé à l’action. - Utilisez l’attribut
view_modepour spécifier les modes d’affichage des vues associées à l’action (par exemple,form,tree,kanban, etc.). - Utilisez l’attribut
view_idpour spécifier l’identifiant de la vue à afficher. - Utilisez l’attribut
contextpour spécifier le contexte à transmettre aux vues.
- Une fois que vous avez défini votre menu et les actions associées, enregistrez le fichier XML.
- Dans votre fichier manifest (
__manifest__.py), ajoutez le chemin du fichier XML à la liste des fichiers de données (data). - Enregistrez votre module et mettez à jour votre instance Odoo.
Une fois ces étapes terminées, vous devriez voir votre menu apparaître dans l’interface utilisateur d’Odoo, sous la section correspondante (par exemple, « Sales », « Inventory », etc.). Lorsque vous cliquez sur le menu, l’action associée sera déclenchée, affichant les vues spécifiées.
Assurez-vous de bien organiser votre menu en fonction de la logique de votre module et de regrouper les actions connexes sous des sous-menus si nécessaire.
Bien sûr ! Voici plus de détails sur la création d’un menu dans Odoo :
- Créez un fichier XML pour définir votre menu : Vous pouvez créer un fichier XML dans le répertoire
viewsde votre module. Par exemple, créez un fichiermenu.xml. - Définissez le menu principal : À l’intérieur du fichier XML, utilisez la balise
<menu>pour définir le menu principal. Par exemple :
<menu name="Mon Menu" id="menu_main" />Vous pouvez spécifier un attribut name pour donner un nom à votre menu. L’attribut id est utilisé pour référencer ce menu dans d’autres parties de votre module, comme les actions.
- Ajoutez des actions au menu : À l’intérieur de la balise
<menu>, vous pouvez ajouter des balises<action>pour définir les actions associées au menu. Par exemple :
<menuitem name="Créer un patient" id="menu_patient_create"
action="action_patient_create" parent="menu_main" />Dans cet exemple, nous avons créé une action appelée action_patient_create qui sera déclenchée lorsque l’utilisateur sélectionne le menu « Créer un patient ». L’attribut parent est utilisé pour spécifier le menu principal auquel cette action est rattachée.
- Définissez les actions correspondantes : En dehors du fichier XML du menu, vous devez définir les actions associées dans un autre fichier XML. Par exemple, créez un fichier
views/actions.xml. Voici un exemple d’action :
<record id="action_patient_create" model="ir.actions.act_window">
<field name="name">Créer un patient</field>
<field name="res_model">hospital.patient</field>
<field name="view_mode">form</field>
<field name="view_id" ref="hospital.view_patient_form"/>
</record>Dans cet exemple, nous avons créé une action de type fenêtre (ir.actions.act_window) qui ouvrira le modèle hospital.patient en mode formulaire (form). Le champ view_id fait référence à l’identifiant de la vue formulaire du modèle hospital.patient.
- Mettez à jour le fichier manifest : Dans votre fichier manifest (
__manifest__.py), ajoutez le chemin du fichier XML du menu à la liste des fichiers de données (data). Par exemple :
'data': [
'views/menu.xml',
'views/actions.xml',
],- Mettez à jour votre instance Odoo : Après avoir effectué les modifications, mettez à jour votre instance Odoo pour prendre en compte les changements. Cela peut être fait en redémarrant le serveur Odoo ou en utilisant les commandes de mise à jour appropriées, selon votre environnement.
Une fois que vous avez suivi ces étapes, vous devriez voir votre menu apparaître dans l’interface utilisateur d’Odoo, sous le nom que vous avez spécifié. Lorsque vous cliquez sur le menu, l’action associée sera déclenchée, affichant la vue spécifiée (par exemple, une vue formulaire).
Exercice : Créer un menu
Vous devez créer un module dans Odoo pour gérer un système hospitalier. Dans ce module, vous devez ajouter un menu avec la structure suivante :
- Créez un fichier XML appelé
menu.xmldans le dossier du module. - Dans le fichier
menu.xml, écrivez le code XML nécessaire pour définir un menu principal nommé « Hospital » avec l’icône « om_hospital,static/description/icon.png ». Ce menu doit avoir une séquence de 0. - Ajoutez un sous-menu nommé « Patient Details » qui sera affiché sous le menu principal « Hospital ». Le sous-menu doit avoir une séquence de 0.
Voici un exemple de code pour le fichier menu.xml :
<?xml version='1.0' encoding='utf-8'?>
<odoo>
<data>
<menuitem id="menu_hospital_root"
name="Hospital"
sequence="0"/>
<menuitem id="menu_patient_master"
name="Patient Details"
parent="menu_hospital_root"
sequence="0"/>
</data>
</odoo>- Assurez-vous d’ajouter l’image spécifiée (icon.png) dans le dossier
static/descriptionde votre module. - Installez le module dans votre instance Odoo et vérifiez que le menu « Hospital » avec le sous-menu « Patient Details » est affiché correctement dans l’interface utilisateur.
Les étudiants doivent créer le fichier menu.xml et y ajouter le code XML correspondant au menu « Hospital » avec le sous-menu « Patient Details ». Ils doivent également s’assurer d’avoir l’image d’icône correcte dans le dossier static/description.
L’attribut sequence="0" permet de définir l’ordre d’affichage d’un élément dans un menu Odoo. Il spécifie la position relative de l’élément par rapport aux autres éléments du même niveau dans le menu.
Dans l’exemple fourni, sequence="0" est utilisé à la fois pour le menu principal « Hospital » et pour le sous-menu « Patient Details ». Cela signifie que ces deux éléments seront affichés en premier dans leur niveau respectif dans le menu.
Si vous souhaitez modifier l’ordre d’affichage des éléments du menu, vous pouvez modifier la valeur de l’attribut sequence en leur attribuant des nombres entiers positifs ou négatifs. Les éléments avec des valeurs de séquence plus basses seront affichés avant ceux avec des valeurs de séquence plus élevées.
Par exemple, si vous voulez que le sous-menu « Patient Details » soit affiché après d’autres éléments dans le menu principal, vous pouvez lui attribuer une séquence supérieure à 0, comme sequence="10".
L’utilisation de l’attribut sequence vous permet de contrôler l’ordre d’affichage des éléments dans le menu et de personnaliser la structure du menu selon vos besoins.
Créer une action de fenêtre
L’action de fenêtre (ou window action en anglais) est un élément clé dans Odoo qui permet de définir comment une vue spécifique d’un modèle de données doit être affichée à l’utilisateur. Elle permet de définir le comportement et le mode d’affichage d’une vue (liste, formulaire, calendrier, etc.) et de la lier à des enregistrements spécifiques.
L’action de fenêtre est utilisée pour définir les liens entre les menus, les boutons et les éléments interactifs dans Odoo, ce qui permet à l’utilisateur de naviguer et d’interagir avec les données de manière cohérente et structurée.
Voici quelques éléments clés liés à l’action de fenêtre dans Odoo :
name: Il s’agit du nom de l’action de fenêtre qui sera affiché à l’utilisateur. Il peut être personnalisé pour fournir une description significative de ce que fait l’action.res_model: C’est le modèle de données sur lequel l’action de fenêtre est basée. Il spécifie le modèle avec lequel l’action de fenêtre interagit.view_mode: Il définit le mode d’affichage de la vue liée à l’action de fenêtre. Les valeurs courantes pourview_modeincluent « tree » (liste), « form » (formulaire), « calendar » (calendrier), etc. Vous pouvez spécifier plusieurs modes d’affichage séparés par des virgules pour permettre à l’utilisateur de basculer entre différents modes.- Autres paramètres : Il existe de nombreux autres paramètres facultatifs que vous pouvez spécifier pour personnaliser davantage l’action de fenêtre, tels que
domain(pour filtrer les enregistrements),context(pour définir le contexte d’exécution),search_view_id(pour spécifier une vue de recherche personnalisée), etc.
En résumé, l’action de fenêtre est utilisée pour définir comment une vue spécifique doit être affichée et interagie avec les données d’un modèle dans Odoo. Elle joue un rôle clé dans la création d’une expérience utilisateur cohérente et intuitive.
Bien sûr ! Voici un exemple détaillé d’une action de fenêtre dans Odoo :
Supposons que vous ayez un modèle de données appelé hospital.patient avec les champs name, age et gender. Vous souhaitez créer une action de fenêtre pour afficher une liste des patients avec un lien pour ouvrir le formulaire de détails du patient sélectionné.
Voici comment vous pouvez créer une action de fenêtre pour cela :
- Ouvrez votre fichier Python correspondant au modèle
hospital.patient(par exemple,models.py) et importez les modules nécessaires :
from odoo import models, fields, api- À l’intérieur de votre classe de modèle
hospital.patient, ajoutez une méthode nomméeaction_open_patientsqui sera liée à l’action de fenêtre :
class HospitalPatient(models.Model):
_name = 'hospital.patient'
_description = 'Hospital Patient'
name = fields.Char(string='Name')
age = fields.Integer(string='Age')
gender = fields.Selection([('male', 'Male'), ('female', 'Female')], string='Gender')
@api.multi
def action_open_patients(self):
action = self.env['ir.actions.act_window'].sudo_create({
'name': 'Patient List',
'res_model': 'hospital.patient',
'view_mode': 'tree,form',
})
return action- Enregistrez votre module et mettez à jour votre application.
- Maintenant, ouvrez le fichier XML correspondant à votre menu (par exemple,
menu.xml) et ajoutez le code suivant pour créer une entrée de menu liée à votre action de fenêtre :
<odoo>
<data>
<!-- Autres éléments de menu -->
<menuitem id="menu_patient_list"
name="Patient List"
action="action_open_patients"
parent="menu_hospital_root"
sequence="10"/>
</data>
</odoo>Dans cet exemple, nous avons ajouté une entrée de menu avec l’ID menu_patient_list qui affichera le nom « Patient List » dans le menu. L’attribut action est défini sur action_open_patients, qui est la méthode que nous avons définie précédemment dans le modèle hospital.patient. L’attribut parent spécifie l’ID de l’entrée de menu parent à laquelle nous voulons lier notre entrée de menu. Enfin, l’attribut sequence détermine l’ordre d’affichage de l’entrée de menu.
- Enregistrez votre fichier XML et mettez à jour votre application.
Maintenant, lorsque vous accédez à votre application Odoo et que vous naviguez dans le menu, vous verrez l’entrée « Patient List ». Lorsque vous cliquez dessus, une liste des patients sera affichée, et vous pourrez cliquer sur un patient pour ouvrir le formulaire de détails du patient sélectionné.
Exercice : Créer une action de fenêtre et un élément de menu
Dans ce projet, vous devez créer une action de fenêtre et un élément de menu pour le modèle hospital.patient.
- Ouvrez le fichier XML correspondant à votre module (par exemple,
patient_view.xml). - Créez une balise
<record>pour définir l’action de fenêtre avec l’IDaction_hospital_patient. À l’intérieur de cette balise, ajoutez les champs nécessaires pour configurer l’action de fenêtre :
- Le champ
nameavec la valeur « Patients ». - Le champ
typeavec la valeur « ir.actions.act_window ». - Le champ
res_modelavec la valeur « hospital.patient ». - Le champ
view_modeavec la valeur « tree,form ». - Le champ
contextavec la valeur « {} » (un dictionnaire vide). - Le champ
helpde type « html » avec une balise<p>contenant le texte « Create your first patient !!!!! ».
- Créez une balise
<menuitem>avec l’IDmenu_patient. À l’intérieur de cette balise, ajoutez les attributs suivants :
- L’attribut
nameavec la valeur « Patient ». - L’attribut
actionavec la valeur « action_hospital_patient ». - L’attribut
parentavec la valeur « menu_patient_master ». - L’attribut
sequenceavec la valeur « 0 ».
- Enregistrez votre fichier XML et mettez à jour votre application.
Une fois que vous avez terminé, votre module affichera un nouvel élément de menu « Patient » dans le menu principal. Lorsque vous cliquez sur cet élément, une liste des patients sera affichée avec un formulaire détaillé pour chaque patient. Vous verrez également le texte « Create your first patient !!!!! » comme aide contextuelle.
<?xml version='1.0' encoding='utf-8'?>
<odoo>
<data>
<record model="ir.actions.act_window" id="action_hospital_patient">
<field name="name">Patients</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">hospital.patient</field>
<field name="view_mode">tree,form</field>
<field name="context">{}</field>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">
Create your first patient !!!!!
</p>
</field>
</record>
<menuitem id="menu_patient"
name="Patient"
action="action_hospital_patient"
parent="menu_patient_master"
sequence="0"/>
</data>
</odoo>
<?xml version=’1.0′ encoding=’utf-8′?>
<odoo>
<data>
<record model= »ir.actions.act_window » id= »action_hospital_patient »>
<field name= »name »>Patients</field>
<field name= »type »>ir.actions.act_window</field>
<field name= »res_model »>hospital.patient</field>
<field name= »view_mode »>tree,form</field>
<field name= »context »>{}</field>
<field name= »help » type= »html »>
<p class= »o_view_nocontent_smiling_face »>
Create your first patient !!!!!
</p>
</field>
</record>
<menuitem id= »menu_patient »
name= »Patient »
action= »action_hospital_patient »
parent= »menu_patient_master »
sequence= »0″/>
</data>
</odoo>
Droits d’accès au modèle
Les droits d’accès pour un modèle dans Odoo définissent quelles actions les utilisateurs peuvent effectuer sur les enregistrements de ce modèle. Les droits d’accès sont configurés en utilisant le fichier CSV ir.model.access.csv dans le dossier security de votre module.
Le fichier ir.model.access.csv contient des lignes qui spécifient les autorisations pour différents groupes d’utilisateurs sur un modèle donné. Chaque ligne comporte les informations suivantes :
id: L’identifiant unique de la ligne.name: Le nom du groupe d’utilisateurs auquel les autorisations s’appliquent.model_id:id: L’ID du modèle sur lequel les autorisations s’appliquent.group_id:id: L’ID du groupe d’utilisateurs auquel les autorisations sont accordées.perm_read: Indique si les utilisateurs peuvent lire les enregistrements du modèle.perm_write: Indique si les utilisateurs peuvent modifier les enregistrements du modèle.perm_create: Indique si les utilisateurs peuvent créer de nouveaux enregistrements du modèle.perm_unlink: Indique si les utilisateurs peuvent supprimer les enregistrements du modèle.
Voici un exemple de ligne dans le fichier ir.model.access.csv :
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink
access_hospital_patient,user_group_hospital_patient,model_hospital_patient,base.group_user,1,1,1,0Dans cet exemple, le groupe d’utilisateurs user_group_hospital_patient a les autorisations suivantes sur le modèle model_hospital_patient :
- Lecture (
perm_readest défini sur 1) - Écriture (
perm_writeest défini sur 1) - Création (
perm_createest défini sur 1) - Suppression (
perm_unlinkest défini sur 0, ce qui signifie que la suppression est désactivée)
En configurant correctement les droits d’accès dans le fichier ir.model.access.csv, vous pouvez contrôler quelles actions les utilisateurs peuvent effectuer sur les enregistrements d’un modèle spécifique.
La première ligne, qui est la ligne d’en-tête dans le fichier ir.model.access.csv, définit les colonnes et leur ordre dans le fichier. Chaque colonne représente un champ spécifique utilisé pour définir les autorisations d’accès.
La deuxième ligne, qui est la ligne de données dans le fichier, correspond aux valeurs réelles associées à chaque champ. Les valeurs spécifiées dans cette ligne définissent les autorisations d’accès pour un groupe d’utilisateurs spécifique sur un modèle spécifique.
En reliant les deux lignes, les valeurs dans la deuxième ligne sont attribuées aux champs correspondants de la première ligne, en utilisant l’ordre des colonnes. Cela permet de spécifier les autorisations d’accès pour différents groupes d’utilisateurs sur différents modèles dans Odoo.
En résumé, la première ligne définit les colonnes et leur ordre, tandis que la deuxième ligne fournit les valeurs correspondantes pour définir les autorisations d’accès pour un groupe d’utilisateurs et un modèle spécifiques.
Il est important de comprendre et de définir correctement les droits d’accès pour garantir la sécurité et la cohérence des données dans votre application Odoo.
Exercice : Définir les droits d’accès au modèle
En utilisant Odoo, vous devez créer un fichier ir.model.access.csv pour gérer les autorisations d’accès à un modèle spécifique. Suivez les instructions ci-dessous pour accomplir cette tâche :
- Nommez le fichier :
ir.model.access.csv. - Ouvrez le fichier avec un éditeur de texte.
- Dans le fichier, créez une ligne pour définir les autorisations d’accès pour le modèle « hospital.patient ».
- La ligne doit avoir la structure suivante :
- Champ « id » : un identifiant unique pour la ligne.
- Champ « name » : le nom du groupe d’utilisateurs auquel les autorisations sont associées.
- Champ « model_id:id » : l’identifiant du modèle auquel les autorisations sont associées.
- Champ « group_id:id » : l’identifiant du groupe de sécurité auquel les autorisations sont attribuées.
- Champ « perm_read » : une valeur (0 ou 1) indiquant si les utilisateurs peuvent lire les enregistrements.
- Champ « perm_write » : une valeur (0 ou 1) indiquant si les utilisateurs peuvent modifier les enregistrements.
- Champ « perm_create » : une valeur (0 ou 1) indiquant si les utilisateurs peuvent créer de nouveaux enregistrements.
- Champ « perm_unlink » : une valeur (0 ou 1) indiquant si les utilisateurs peuvent supprimer les enregistrements.
- Remplissez les champs avec les valeurs appropriées pour définir les autorisations d’accès pour le modèle « hospital.patient ».
- Enregistrez le fichier
ir.model.access.csv. - Redémarrez votre instance Odoo pour prendre en compte les nouvelles autorisations d’accès.
- Vérifiez que les autorisations d’accès sont correctement appliquées en testant les différentes actions disponibles pour le modèle « hospital.patient ».
Note : Assurez-vous d’avoir les droits d’administration nécessaires pour créer et modifier le fichier ir.model.access.csv.
Définir une icône pour le menu
Pour définir une icône pour le menu dans Odoo, vous pouvez suivre les étapes suivantes :
- Sélectionnez une icône appropriée au format PNG ou SVG que vous souhaitez utiliser pour le menu. Assurez-vous que l’icône respecte les directives de conception et les dimensions recommandées.
- Enregistrez l’icône dans le dossier
static/src/imgde votre module. Par exemple, vous pouvez enregistrer l’icône sous le nommenu_icon.pngdans le dossierstatic/src/imgde votre module. - Dans le fichier XML correspondant à votre menu, ajoutez l’attribut
iconà l’élément<menuitem>et spécifiez le chemin relatif vers l’icône. Par exemple :
<menuitem id="menu_patient"
name="Patient"
action="action_hospital_patient"
parent="menu_patient_master"
sequence="0"
web_icon="your_module_name/static/src/img/menu_icon.png"/>Assurez-vous de remplacer "your_module_name" par le nom réel de votre module.
- Enregistrez le fichier XML.
- Redémarrez votre instance Odoo pour appliquer les modifications.
L’icône spécifiée sera maintenant associée au menu et sera affichée à côté du nom du menu dans l’interface utilisateur d’Odoo.
Le module Web responsive
Le module Web responsive permet d’adapter dynamiquement l’interface utilisateur d’Odoo en fonction de la taille de l’écran utilisé. Cela signifie que l’interface s’ajuste automatiquement pour offrir une expérience utilisateur optimale, que ce soit sur un ordinateur de bureau, une tablette ou un appareil mobile.
Les fonctionnalités et avantages du module Web responsive incluent :
- Rendu adaptatif : L’interface utilisateur d’Odoo s’adapte de manière fluide et réactive à la résolution de l’écran, garantissant ainsi une lisibilité et une facilité d’utilisation optimales, quelle que soit la taille de l’appareil.
- Navigation intuitive : Les menus, les boutons et les éléments de l’interface sont réorganisés pour une navigation plus conviviale sur les appareils mobiles, avec une disposition qui facilite l’accès aux fonctionnalités importantes.
- Affichage optimisé des formulaires : Les formulaires et les vues de liste sont optimisés pour une utilisation sur des écrans plus petits, offrant une expérience de saisie et de visualisation améliorée.
- Support multi-appareils : Le module Web responsive prend en charge une large gamme d’appareils et de navigateurs, ce qui permet aux utilisateurs d’accéder à Odoo de manière cohérente sur différents appareils, sans compromettre la fonctionnalité ou la convivialité.
- Amélioration de l’expérience utilisateur : En fournissant une interface utilisateur adaptée à chaque appareil, le module Web responsive améliore l’expérience globale de l’utilisateur, en lui permettant d’accéder aux fonctionnalités d’Odoo de manière fluide, peu importe l’appareil qu’il utilise.
En résumé, le module Web responsive permet à Odoo de s’adapter aux différents appareils et résolutions d’écran, offrant ainsi une expérience utilisateur cohérente et conviviale sur tous les dispositifs, ce qui facilite l’utilisation d’Odoo à la fois sur ordinateurs de bureau, tablettes et appareils mobiles.

Exercice : Définir une icône pour le menu
- Assurez-vous d’avoir installé le module Web responsive dans votre instance Odoo.
- Dans le fichier « menu.xml », ajoutez le code suivant pour définir l’icône du menu :
web_icon="om_hospital,static/description/icon.png"
- Assurez-vous d’avoir l’icône du menu sous forme d’image nommée « icon.png » dans le dossier « static/description » de votre module.
- Mettez à jour la liste des modules installés dans Odoo.
- Vérifiez que l’icône du menu est correctement affichée dans la barre de navigation d’Odoo.
En suivant ces étapes, vous pourrez définir l’icône du menu en utilisant l’attribut « web_icon » dans le fichier XML de menu de votre module Odoo.
Créer une vue de formulaire
Les vues sont la manière dont les enregistrements d’un modèle sont affichés. Chaque type de vue représente un mode de visualisation (une liste d’enregistrements, un formulaire, un graphique, un calendrier, un kanban). Ici, nous allons apprendre un mode de visualisation ‘Formulaire’.
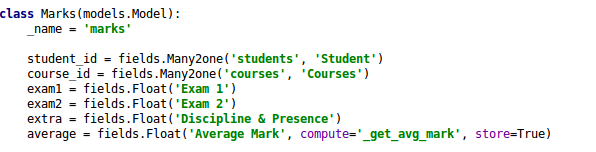
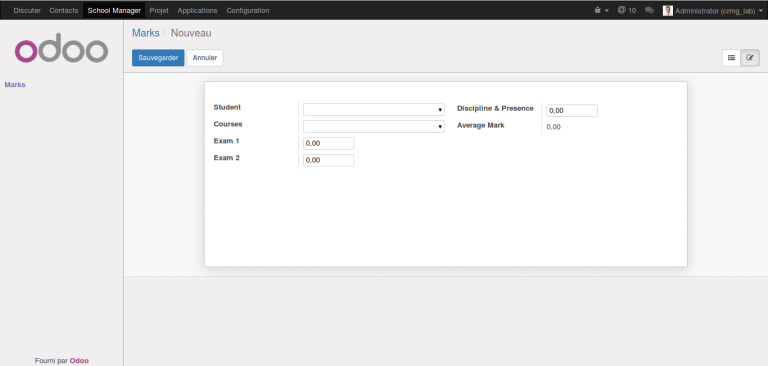
Nous avons donc un modèle nommé Marques qui possède un champ Many2one appelé ‘student_id’. Ce champ représente les informations des étudiants (par exemple le nom, l’âge, le nombre,…), un autre champ Many2one appelé ‘courses_id’ (par exemple le nom, le nombre), et des champs Float ‘exam1’ ‘exam2’ ‘extra’ ‘average’. Le modèle de marque ressemble à ceci :


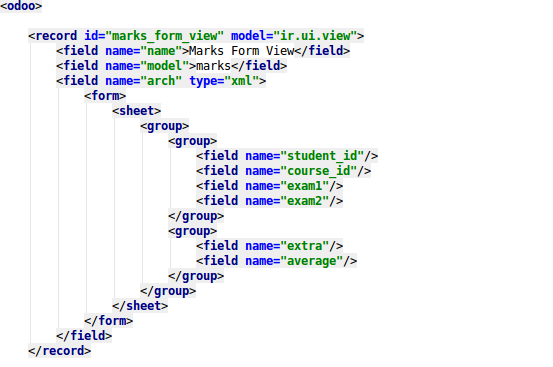
- Une vue est déclarée comme un enregistrement du modèle ir.ui.view. Le type de vue est impliqué par l’élément racine du champ arch. Le champ arch doit donc être déclaré comme type= »xml » pour être analysé correctement.
- record est déclaré pour décrire la vue dans un fichier XML qui sera chargé dans la base de données lors de l’installation du module.
- form est l’élément racine d’une vue formulaire.
- sheet est utilisé pour donner au formulaire une mise en page réactive.
- group est utilisé pour définir la disposition des colonnes dans les formulaires. Par défaut, les groupes définissent deux colonnes et la plupart des enfants directs des groupes prennent une seule colonne.
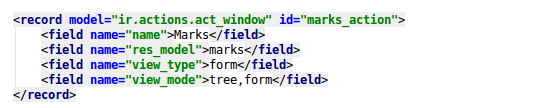
Par ailleurs, d’autres actions de fenêtre peuvent être liées au modèle Marks avec des valeurs différentes pour view_mode.

– name est le nom de l’action.
– res_model est le nom de l’objet sur lequel l’action opère.
– view_type est défini à form lorsque l’action doit ouvrir une nouvelle vue de formulaire
– view_model n’est pris en compte que si le view_type est form. Les quatre possibilités sont « form,tree » « tree,form » « form » et « tree »
Cette action de fenêtre est liée à un élément de menu permettant d’ouvrir la vue du modèle Marques :

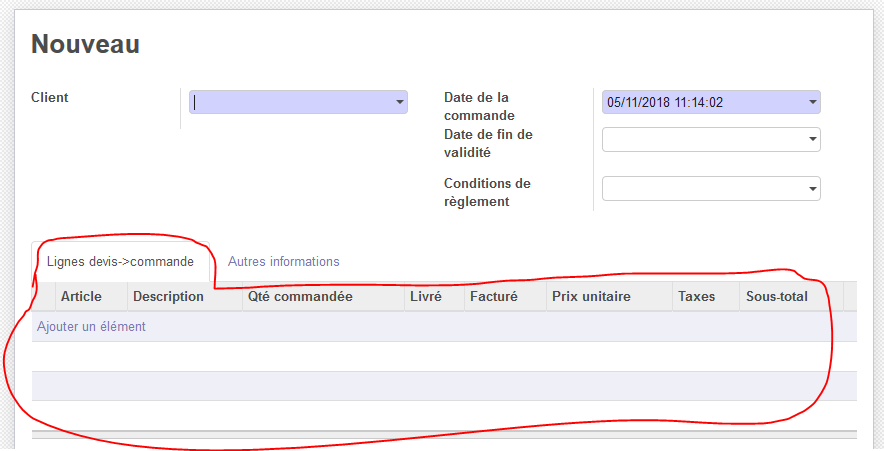
Un exemple du résultat obtenu après ce tutoriel :

Donc on conclut qu’une vue de formulaire (form view en anglais) est une représentation visuelle d’un enregistrement spécifique dans Odoo. Elle permet d’afficher et de modifier les données d’un enregistrement dans un formulaire interactif. Une vue de formulaire est généralement utilisée pour afficher un seul enregistrement à la fois et offre une mise en page structurée avec des champs, des boutons et d’autres éléments d’interface utilisateur.
Dans Odoo, les vues de formulaire sont définies en utilisant le langage XML. Le code XML spécifie les champs à afficher, leur disposition, les étiquettes, les options et les comportements spécifiques de la vue. Une vue de formulaire peut inclure des champs de différents types tels que des champs texte, numériques, de sélection, des champs de date, des champs de relation, etc.
Les vues de formulaire peuvent également être utilisées pour définir des actions à effectuer lorsqu’un utilisateur interagit avec le formulaire, comme l’enregistrement des modifications, la création de nouveaux enregistrements ou l’exécution de certaines actions spécifiques.
En résumé, une vue de formulaire dans Odoo offre une interface conviviale pour afficher et éditer les données d’un enregistrement, permettant aux utilisateurs de gérer facilement les informations de manière structurée.
Voici un autre exemple détaillé d’une vue de formulaire en utilisant le langage XML dans Odoo :
<odoo>
<data>
<!-- Définition de la vue de formulaire -->
<record model="ir.ui.view" id="view_product_template_form">
<field name="name">product.template.form</field>
<field name="model">product.template</field>
<field name="arch" type="xml">
<form string="Product Form">
<sheet>
<group>
<field name="name"/>
<field name="description"/>
<field name="list_price"/>
<field name="category_id"/>
<!-- Autres champs à inclure dans la vue -->
</group>
<group>
<field name="image" widget="image"/>
</group>
</sheet>
<footer>
<button name="action_save" string="Save" type="object" class="btn-primary"/>
<button name="action_cancel" string="Cancel" type="object" class="btn-secondary"/>
</footer>
</form>
</field>
</record>
</data>
</odoo>Dans cet exemple, nous avons une vue de formulaire pour le modèle « product.template ». La vue de formulaire est définie avec l’élément <form> qui contient une balise <header> pour les boutons d’en-tête, une balise <sheet> pour la mise en page et une balise <footer> pour les boutons de pied de page.
À l’intérieur de la balise <sheet>, nous avons deux groupes <group>. Le premier groupe contient les champs « name », « description », « list_price » et « category_id » du modèle « product.template ». Vous pouvez ajouter d’autres champs ou modifier ceux-ci en fonction de vos besoins.
Le deuxième groupe contient un champ d’image <field name="image" widget="image"/> qui affiche une image pour le produit.
En utilisant ce code XML, vous pouvez créer une vue de formulaire personnalisée dans Odoo pour afficher et modifier les données du modèle « product.template » avec des des groupes de champs et des boutons.
Éxercice : Création d’une vue de formulaire pour le modèle « hospital.patient »
Vous êtes chargé de créer une vue de formulaire pour le modèle « hospital.patient » qui affiche les champs « name », « age » et « gender » regroupés en deux groupes distincts. Suivez les étapes ci-dessous pour réaliser cette tâche :
- Créez un fichier XML nommé « view_hospital_patient_form.xml » dans le dossier « views » de votre module.
- Dans ce fichier XML, créez une balise
<record>avec l’attribut « model » défini sur « ir.ui.view » et l’attribut « id » défini sur « view_hospital_patient_form ». - À l’intérieur de la balise
<record>, ajoutez une balise<field>avec l’attribut « name » défini sur « name » et une valeur textuelle correspondant au nom de la vue de formulaire (« hospital.patient.form »). - Ajoutez une autre balise
<field>avec l’attribut « name » défini sur « model » et une valeur textuelle correspondant au nom du modèle (« hospital.patient »). - Ajoutez une balise
<field>supplémentaire avec l’attribut « name » défini sur « arch » et l’attribut « type » défini sur « xml ». - À l’intérieur de la balise
<field>, ajoutez une balise<form>pour définir le type de vue de formulaire. - À l’intérieur de la balise
<form>, ajoutez une balise<sheet>pour créer une feuille de formulaire. - À l’intérieur de la balise
<sheet>, créez un premier groupe<group>contenant les champs « name » et « age ». Entourez ces champs de balises<field>avec l’attribut « name » défini sur le nom du champ correspondant. - Créez un deuxième groupe
<group>contenant le champ « gender ». Entourez ce champ d’une balise<field>avec l’attribut « name » défini sur « gender ». - Assurez-vous de bien fermer toutes les balises correctement pour respecter la syntaxe XML.
Une fois que vous avez créé le fichier XML avec le contenu ci-dessus et installé votre module, la vue de formulaire « view_hospital_patient_form » sera disponible pour le modèle « hospital.patient » avec les champs « name », « age » et « gender » regroupés en deux groupes distincts.
<record model="ir.ui.view" id="view_hospital_patient_form">
<field name="name">hospital.patient.form</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<form>
<sheet>
<group>
<group>
<field name="name"/>
<field name="ref"/>
<field name="age"/>
</group> <group>
<field name="gender"/>
<field name="active" />
</group> </group>
</sheet>
</form>
</field>
</record>Définir la vue arborescente
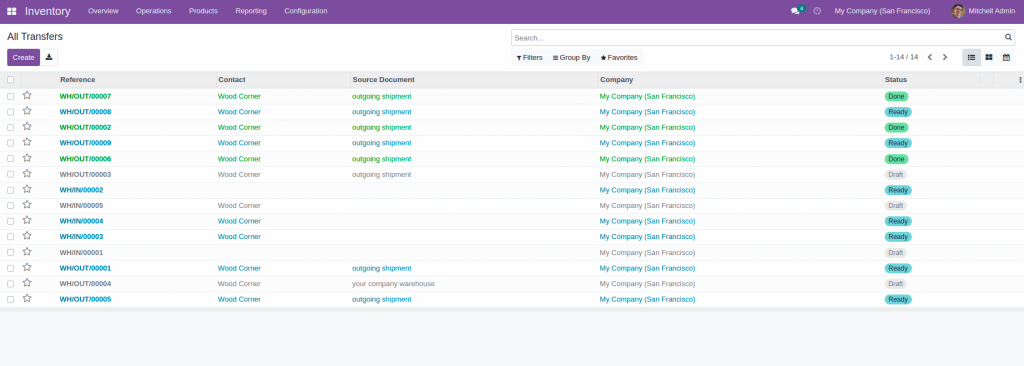
Un tree view, ou vue en arborescence, est un type de vue dans Odoo qui affiche une liste d’enregistrements sous forme de tableau. Chaque enregistrement est représenté par une ligne dans le tableau, et les colonnes du tableau correspondent aux champs du modèle associé. Le tree view est généralement utilisé pour afficher de grandes quantités de données de manière structurée et permettre des opérations de tri, de filtrage et de regroupement.

Dans un tree view, vous pouvez spécifier les colonnes à afficher, l’ordre de tri par défaut, les filtres par défaut, les regroupements et les actions associées à chaque enregistrement (par exemple, édition, suppression, etc.). Vous pouvez également personnaliser l’apparence du tree view en ajoutant des icônes, des couleurs ou des boutons supplémentaires.
Le tree view est utile lorsque vous souhaitez afficher une liste de données de manière concise et permettre à l’utilisateur d’interagir avec ces données de manière efficace. Par exemple, dans une application de gestion des produits, vous pouvez utiliser un tree view pour afficher une liste de produits avec leurs détails tels que le nom, la description, le prix, etc. L’utilisateur peut ensuite trier la liste par prix, filtrer les produits par catégorie, ouvrir un produit spécifique pour le modifier, etc.
Voici un exemple d’un tree view avec une explication détaillée :
Supposons que nous avons un modèle appelé « Product » avec les champs suivants : « name » (nom du produit), « category » (catégorie du produit) et « price » (prix du produit). Nous souhaitons créer un tree view pour afficher une liste de produits avec leurs détails.
Le code XML pour le tree view peut ressembler à ceci :
<record model="ir.ui.view" id="view_product_tree">
<field name="name">product.tree</field>
<field name="model">product</field>
<field name="arch" type="xml">
<tree>
<field name="name"/>
<field name="category"/>
<field name="price"/>
</tree>
</field>
</record>Explication ligne par ligne :
<record model="ir.ui.view" id="view_product_tree">: Cette balise indique que nous créons un nouvel enregistrement de type « ir.ui.view » avec l’identifiant « view_product_tree ».<field name="name">product.tree</field>: Nous donnons un nom au tree view, dans cet exemple « product.tree ».<field name="model">product</field>: Nous spécifions que ce tree view est associé au modèle « product ».<field name="arch" type="xml">: Nous spécifions que la valeur de l’attribut « arch » est de type XML.<tree>: Cette balise indique le début de la définition du tree view.<field name="name"/>: Nous spécifions que le champ « name » du modèle « product » sera affiché comme une colonne dans le tree view.<field name="category"/>: Nous spécifions que le champ « category » du modèle « product » sera également affiché comme une colonne dans le tree view.<field name="price"/>: Nous spécifions que le champ « price » du modèle « product » sera affiché comme une autre colonne dans le tree view.</tree>: Cette balise indique la fin de la définition du tree view.
Ce tree view affichera une liste de produits avec les colonnes « name », « category » et « price ». L’utilisateur pourra voir les détails de chaque produit et effectuer des opérations telles que le tri, le filtrage et la pagination sur les données affichées.
Éxercice : Création d’une vue arborescente pour le modèle « hospital.patient »
Objectif : Modifier le fichier XML « patient_view.xml » pour ajouter un tree view pour afficher une liste de patients avec leurs détails.
Énoncé :
- Ouvrez le fichier XML « patient_view.xml ».
- Cherchez l’enregistrement existant avec l’ID « view_hospital_patient_form ».
- Juste après cet enregistrement, ajoutez un nouvel enregistrement avec le modèle « ir.ui.view » et l’identifiant « view_hospital_patient_tree ».
- Dans cet enregistrement, spécifiez les champs suivants :
- « name » : hospital.patient.tree
- « model » : hospital.patient
- « arch » : de type XML
- À l’intérieur de la balise
<tree>, définissez les champs à afficher dans le tree view :
- « name » : Affichez le champ « name » du modèle « hospital.patient » avec l’étiquette « Patient Name ».
- « age » : Affichez le champ « age » du modèle « hospital.patient ».
- « gender » : Affichez le champ « gender » du modèle « hospital.patient ».
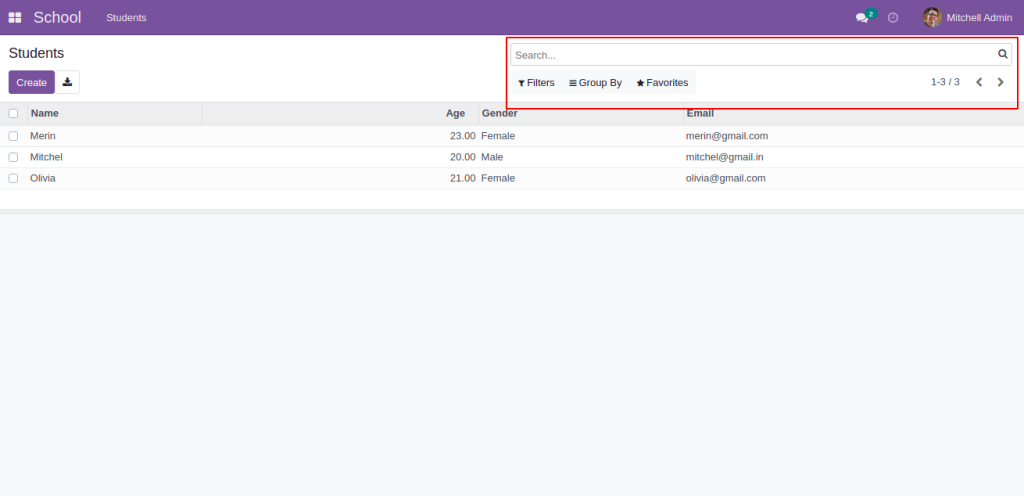
Vue de la recherche
La vue de recherche, également appelée tree search view, est utilisée pour définir les critères de recherche et de filtrage des enregistrements dans une liste. Elle permet aux utilisateurs de rechercher des données spécifiques en fonction de certains champs ou conditions.

Dans une vue de recherche, vous pouvez définir des filtres, des regroupements et des tris pour faciliter la recherche des enregistrements souhaités.
Voici un exemple de vue de recherche dans un fichier XML :
<!-- Définition de la vue de recherche -->
<record model="ir.ui.view" id="view_hospital_patient_search">
<!-- Nom de la vue -->
<field name="name">hospital.patient.search</field>
<!-- Modèle associé à la vue -->
<field name="model">hospital.patient</field>
<!-- Structure de la vue au format XML -->
<field name="arch" type="xml">
<!-- Balise de recherche -->
<search>
<!-- Champ de recherche "name" avec libellé "Patient Name" -->
<field name="name" string="Patient Name"/>
<!-- Filtre basé sur le champ "age" avec libellé "Age" -->
<filter string="Age">
<field name="age"/>
</filter>
<!-- Filtre basé sur le champ "gender" avec libellé "Gender" -->
<filter string="Gender">
<field name="gender"/>
</filter>
<!-- Groupe de regroupement avec libellé "Group By" -->
<group expand="0" string="Group By">
<!-- Filtre de regroupement sur le champ "age" avec contexte spécifié -->
<filter string="Age" context="{'group_by': 'age'}"/>
<!-- Filtre de regroupement sur le champ "gender" avec contexte spécifié -->
<filter string="Gender" context="{'group_by': 'gender'}"/>
</group>
<!-- Groupe de tri avec libellé "Sort By" -->
<group expand="1" string="Sort By">
<!-- Filtre de tri sur le champ "name" avec nom spécifié -->
<filter string="Name" name="name"/>
<!-- Filtre de tri sur le champ "age" avec nom spécifié -->
<filter string="Age" name="age"/>
<!-- Filtre de tri sur le champ "gender" avec nom spécifié -->
<filter string="Gender" name="gender"/>
</group>
</search>
</field>
</record>
Dans cet exemple, la vue de recherche est liée au modèle « hospital.patient ». Les éléments <field> définissent les champs disponibles pour la recherche, tandis que les éléments <filter> permettent de créer des filtres basés sur ces champs. Les éléments <group> sont utilisés pour regrouper les filtres et les tris.
La vue de recherche fournit une interface conviviale pour effectuer des recherches avancées dans une liste d’enregistrements, en utilisant des filtres, des regroupements et des tris personnalisés.
Éxercice : Création d’une vue arborescente pour le modèle « hospital.patient »
Énoncé : Modifiez le fichier « patient_view.xml » pour ajouter une vue de recherche vide pour le modèle « hospital.patient ».
<!-- Avant la modification -->
<odoo>
<!-- ... autres enregistrements ... -->
<!-- Ajoutez votre enregistrement ici -->
</odoo>Votre tâche consiste à ajouter l’enregistrement nécessaire dans le fichier « patient_view.xml » pour définir une vue de recherche vide pour le modèle « hospital.patient ».
<record model="ir.ui.view" id="view_hospital_patient_search">
<field name="name">hospital.patient.search</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<search>
<field name="name" string="Patient Name"/>
<field name="age"/>
<field name="gender"/>
</search>
</field>
</record>Exercice : modification de model « patient.py »
Énoncé : Modifiez le modèle « hospital.patient » en ajoutant un champ « ref » qui signifie « référence ».
Votre tâche consiste à ouvrir le fichier « patient.py » contenant la définition du modèle « hospital.patient » et ajouter le champ « ref » avec le libellé « Référence ». Assurez-vous d’inclure toutes les importations nécessaires.
N’oubliez pas de redémarrer le serveur Odoo après avoir effectué les modifications.
Remarque : Si vous n’avez pas encore créé le modèle « hospital.patient », veuillez le créer en utilisant l’énoncé précédent et ajouter ensuite le champ « ref ».
from odoo import models, fields, api
class om_hospital(models.Model):
_name = 'hospital.patient'
_description = 'hospital patient'
name = fields.Char(string='Name')
ref = fields.Char(string='Reference')
age = fields.Integer(string='Age')
gender = fields.Selection([('male','Male'),'female','Female')],string='Gender')Exercice : modification de vue et de tree dans le fichier « patient_view.xml »
Énoncé : Modifiez le fichier « patient_view.xml » pour inclure le champ « ref » dans les vues de formulaire et de liste.
Votre tâche consiste à :
1- ouvrir le fichier « patient_view.xml » et ajouter le champ « ref » dans les sections appropriées du fichier. Assurez-vous d’inclure le champ avec le bon libellé dans la vue de formulaire et dans la vue de liste.
2- Ouvrir le fichier « patient_view.xml » et ajouter tous les champs du modèle « hospital.patient » à la vue de recherche. Assurez-vous d’inclure chaque champ avec le libellé approprié dans la section de recherche du fichier.
<?xml version='1.0' encoding='utf-8'?>
<odoo>
<data>
<record model="ir.ui.view" id="view_hospital_patient_tree">
<field name="name">hospital.patient.tree</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<tree>
<field name="name" string="Patient Name"/>
<field name="ref"/>
<field name="age"/>
<field name="gender"/>
</tree>
</field>
</record>
<record model="ir.ui.view" id="view_hospital_patient_form">
<field name="name">hospital.patient.form</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<form>
<sheet>
<group>
<group>
<field name="name"/>
<field name="ref"/>
<field name="age"/>
</group>
<group>
<field name="gender"/>
</group>
</group>
</sheet>
</form>
</field>
</record>
<record model="ir.ui.view" id="view_hospital_patient_search">
<field name="name">hospital.patient.search</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<search>
<field name="name" string="Patient Name"/>
<field name="ref"/>
<field name="age"/>
<field name="gender"/>
</search>
</field>
</record>
<record model="ir.actions.act_window" id="action_hospital_patient">
<field name="name">Patients</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">hospital.patient</field>
<field name="view_mode">tree,form</field>
<field name="context">{}</field>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">
Create your first patient !!!!!
</p>
</field>
</record>
<menuitem id="menu_patient"
name="Patient"
action="action_hospital_patient"
parent="menu_patient_master"
sequence="0"/>
</data>
</odoo>Éxercice : Modifiez le fichier « patient_view.xml » pour inclure la recherche dans plusieurs champs en utilisant l’attribut « filter_domain » dans la vue de recherche.
Votre tâche consiste à ouvrir le fichier « patient_view.xml » et modifier la vue de recherche pour permettre la recherche dans plusieurs champs en utilisant l’attribut « filter_domain » pour chaque champ souhaité. L’attribut « filter_domain » est utilisé pour spécifier les conditions de recherche sur un champ spécifique.
Exemple de résultat attendu :
<odoo>
<data>
<!-- Vue de recherche -->
<record model="ir.ui.view" id="view_hospital_patient_search">
<field name="name">hospital.patient.search</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<search>
<field name="name" string="Nom du patient" filter_domain="[('name', 'ilike', self)]"/>
<field name="ref" string="Référence" filter_domain="[('ref', 'ilike', self)]"/>
<field name="age" string="Âge"/>
<field name="gender" string="Genre"/>
<!-- Ajoutez ici les autres champs avec les conditions de recherche -->
</search>
</field>
</record>
</data>
</odoo>Dans cet exemple, deux champs, « name » et « ref », ont été configurés pour effectuer une recherche insensible à la casse sur la valeur saisie dans ces champs. Les autres champs n’ont pas d’attribut « filter_domain » spécifié, ce qui signifie qu’ils effectueront une recherche simple basée sur leur valeur exacte.
Vous devez ajouter les autres champs nécessaires avec leurs conditions de recherche appropriées en utilisant l’attribut « filter_domain ». Assurez-vous d’ajouter chaque champ à l’endroit approprié dans la section de recherche du fichier « patient_view.xml ».
Ajouter des filtres et des groupes
Les éléments <filter> et <group> sont utilisés dans les vues de recherche d’Odoo pour affiner et organiser les options de filtrage et de regroupement des enregistrements. Voici une explication de ces deux éléments avec des exemples :
- Filter (Filtre) :
L’élément<filter>permet de définir un filtre spécifique basé sur un champ dans la vue de recherche. Il permet aux utilisateurs de filtrer les enregistrements en fonction des valeurs de ce champ. Voici un exemple d’utilisation :
<filter string="Âge">
<field name="age"/>
</filter>Dans cet exemple, un filtre est créé pour le champ « age » avec l’étiquette « Âge ». Il permet aux utilisateurs de sélectionner une valeur d’âge spécifique pour filtrer les enregistrements.
- Group (Regroupement) :
L’élément<group>permet de regrouper plusieurs filtres ensemble pour créer des groupes de filtres dans la vue de recherche. Cela permet aux utilisateurs de choisir parmi différents groupes de filtres pour affiner leur recherche. Voici un exemple d’utilisation :
<group expand="0" string="Regrouper par">
<filter string="Âge" context="{'group_by': 'age'}"/>
<filter string="Genre" context="{'group_by': 'gender'}"/>
</group>Dans cet exemple, un groupe de filtres est créé avec l’étiquette « Regrouper par ». Il contient deux filtres, un pour l’âge et un pour le genre. Lorsque les utilisateurs sélectionnent un groupe de filtres, les enregistrements seront regroupés en fonction de la valeur sélectionnée, par exemple, par âge ou par genre.
Il est courant d’utiliser à la fois les éléments <filter> et <group> dans une vue de recherche pour offrir aux utilisateurs des options de filtrage et de regroupement flexibles et personnalisées. Ces éléments peuvent être combinés et personnalisés en fonction des besoins spécifiques de l’application.
L’attribut expand de l’élément <group> dans la vue de recherche d’Odoo contrôle l’état d’expansion initiale du groupe de filtres. Cet attribut peut prendre deux valeurs : 0 ou 1.
- Lorsque la valeur est
0, cela signifie que le groupe de filtres sera initialement réduit, c’est-à-dire que seuls les titres des filtres seront visibles et les options de filtrage seront masquées. L’utilisateur devra cliquer sur le titre du groupe pour l’ouvrir et afficher les filtres. - Lorsque la valeur est
1, cela signifie que le groupe de filtres sera initialement étendu, c’est-à-dire que les filtres et leurs options de filtrage seront visibles dès le chargement de la page de recherche.
L’utilisation de l’attribut expand permet de contrôler l’apparence initiale de la vue de recherche en termes de visibilité des filtres et d’offrir une expérience utilisateur plus adaptée.
Exercice : création de filters
Voici un exercice pour vérifier le résultat d’un clic sur les filtres et le regroupement dans une vue de recherche :
- Dans le fichier
patient_view.xml, ajoutez le code suivant :
<record model="ir.ui.view" id="view_hospital_patient_search">
<field name="name">hospital.patient.search</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<search>
<!-- Autres champs de recherche -->
<group expand="0" string="Group By">
<filter string="Age" context="{'group_by': 'age'}"/>
<filter string="Gender" context="{'group_by': 'gender'}"/>
</group>
</search>
</field>
</record>- Dans le modèle
hospital.patient, assurez-vous d’avoir les champsageetgenderdéfinis. - Mettez à jour le module et accédez à la vue de recherche des patients.
- Cliquez sur les filtres « Age » et « Gender ». Vous remarquerez que les résultats de la recherche seront filtrés en fonction des valeurs sélectionnées.
- Ensuite, cliquez sur le groupe « Group By ». Vous verrez que les résultats sont regroupés par âge ou par genre, en fonction de l’option sélectionnée.
Cet exercice permet de vérifier le fonctionnement des filtres et du regroupement dans une vue de recherche.
Exercice : Ajout d’un filtre de recherche sur le nom et la référence des patients
Description :
Dans le module Odoo « Hospital », nous souhaitons ajouter un filtre de recherche sur le nom et la référence des patients. Actuellement, la vue de recherche des patients affiche uniquement les champs « Nom », « Âge » et « Genre ». Votre tâche consiste à ajouter le filtre de recherche permettant de rechercher les patients en fonction du nom ou de la référence.
Étapes à suivre :
- Ouvrez le fichier
patient_view.xmldans le répertoire du module « Hospital ». - Localisez la balise
<search>qui contient les champs de recherche existants. - Ajoutez le code suivant à l’intérieur de la balise
<search>:
<field name="name" string="Patient Name" filter_domain="['|', ('name', 'ilike', self), ('ref', 'ilike', self)]"/>Ce code ajoute le champ « Patient Name » avec le filtre de recherche spécifié.
- Enregistrez le fichier
patient_view.xml. - Mettez à jour votre module Odoo pour appliquer les modifications.
- Accédez à la vue de recherche des patients dans votre navigateur.
- Saisissez un texte dans le champ « Patient Name » et appuyez sur Entrée.
- Vérifiez que les résultats sont filtrés en fonction du texte saisi dans le champ « Patient Name » ou « Reference ».
N’oubliez pas de tester votre modification pour vous assurer que le filtre fonctionne correctement.
Exercice : Ajout de filtres par genre dans la recherche des patients
Description :
Dans le module Odoo « Hospital », nous souhaitons ajouter des filtres par genre dans la vue de recherche des patients. Actuellement, la vue de recherche affiche tous les patients sans distinction de genre. Votre tâche consiste à ajouter deux filtres, l’un pour les patients de sexe masculin et l’autre pour les patients de sexe féminin.
Étapes à suivre :
- Ouvrez le fichier
patient_view.xmldans le répertoire du module « Hospital ». - Localisez la balise
<search>qui contient les champs de recherche existants. - Ajoutez le code suivant à l’intérieur de la balise
<search>:
<filter name="filter_male" string="Male" domain="[('gender','=','male')]"/>
<filter name="filter_female" string="Female" domain="[('gender','=','female')]"/>Ces codes ajoutent deux filtres, l’un pour les patients de sexe masculin et l’autre pour les patients de sexe féminin.
- Enregistrez le fichier
patient_view.xml. - Mettez à jour votre module Odoo pour appliquer les modifications.
- Accédez à la vue de recherche des patients dans votre navigateur.
- Recherchez les filtres « Male » et « Female » dans la liste des filtres disponibles.
- Cliquez sur l’un des filtres pour afficher uniquement les patients correspondants au genre sélectionné.
N’oubliez pas de tester votre modification pour vous assurer que les filtres fonctionnent correctement et affichent les résultats attendus en fonction du genre sélectionné.
Exercice : Ajout d’un filtre pour les enfants dans la recherche des patients
Description :
Dans le module Odoo « Hospital », nous souhaitons ajouter un filtre pour les patients enfants dans la vue de recherche. Le filtre permettra d’afficher uniquement les patients dont l’âge est inférieur ou égal à 5 ans. Votre tâche consiste à ajouter ce filtre dans la vue de recherche des patients.
Étapes à suivre :
- Ouvrez le fichier
patient_view.xmldans le répertoire du module « Hospital ». - Localisez la balise
<search>qui contient les champs de recherche existants. - Ajoutez le code suivant à l’intérieur de la balise
<search>:
<separator/>
<filter name="filter_kids" string="Kids" domain="[('age','<=',5)]"/>Ces codes ajoutent un séparateur visuel suivi du filtre « Kids » qui affiche les patients âgés de 5 ans ou moins.
- Enregistrez le fichier
patient_view.xml. - Mettez à jour votre module Odoo pour appliquer les modifications.
- Accédez à la vue de recherche des patients dans votre navigateur.
- Recherchez le filtre « Kids » dans la liste des filtres disponibles.
- Cliquez sur le filtre pour afficher uniquement les patients enfants, c’est-à-dire ceux dont l’âge est inférieur ou égal à 5 ans.
N’oubliez pas de tester votre modification pour vous assurer que le filtre fonctionne correctement et affiche les résultats attendus pour les patients enfants.
Exercice : Ajout d’un regroupement par genre dans la recherche des patients
Description :
Dans le module Odoo « Hospital », nous souhaitons ajouter un regroupement par genre dans la vue de recherche des patients. Le regroupement permettra de regrouper les patients en fonction de leur genre. Votre tâche consiste à ajouter cette fonctionnalité dans la vue de recherche des patients.
Étapes à suivre :
- Ouvrez le fichier
patient_view.xmldans le répertoire du module « Hospital ». - Localisez la balise
<search>qui contient les champs de recherche existants. - À l’intérieur de la balise
<search>, trouvez la balise<group>existante. - Modifiez la balise
<group>comme suit :
<group expand="0" string="Group by">
<filter string="Gender" name="group_by_gender" context="{'group_by': 'gender'}"/>
</group>Cette modification ajoute un regroupement par genre avec le nom de filtre « Gender ». Le contexte spécifié dans l’attribut context permet de regrouper les patients en fonction de leur genre.
- Enregistrez le fichier
patient_view.xml. - Mettez à jour votre module Odoo pour appliquer les modifications.
- Accédez à la vue de recherche des patients dans votre navigateur.
- Recherchez la section « Group by » dans la barre de recherche.
- Cliquez sur le filtre « Gender » pour regrouper les patients par genre.
Assurez-vous de tester votre modification pour vous assurer que le regroupement par genre fonctionne correctement et affiche les résultats attendus dans la vue de recherche des patients.
Options d’archivage et de désarchivage
Les options « Archive » (Archiver) et « Unarchive » (Désarchiver) sont utilisées dans Odoo pour gérer l’état des enregistrements. Lorsqu’un enregistrement est archivé, il est marqué comme inactif et n’apparaît plus dans les vues et les recherches par défaut. En revanche, lorsque l’enregistrement est désarchivé, il redevient actif et réapparaît dans les vues et les recherches.

Pour bien comprendre, suposant qu’on a un module my_library.
Comment faire…
L’archivage et la désarchivage fonctionnent principalement de manière automatique. Les options sont disponibles sur un enregistrement si le modèle possède un champ booléen nommé « active ». Nous avons déjà un champ « active » dans le modèle « library.book ». Mais si vous ne l’avez pas ajouté, suivez ces étapes pour ajouter le champ « active » :
- On ajoute un champ booléen « active » dans le modèle « library.book » de cette manière :
active = fields.Boolean(string="Active",default=True)En utilisant cette ligne de code, vous créez un champ boolean nommé « active » dans votre modèle, avec un libellé « Active » et une valeur par défaut « True ».
- On ajoute le champ « active » dans la vue de formulaire :
<field name="active" invisible="1"/>En utilisant cette ligne de code dans une vue, vous pouvez ajouter le champ « active » à la structure de la vue, mais le garder invisible pour l’utilisateur, de sorte qu’il n’apparaisse pas sur l’écran.
- On Met à jour le module « my_library » pour appliquer les changements.
(Notez que « my_library » est utilisé ici comme un exemple de nom de module, vous devrez remplacer cela par le nom réel de votre module)
Cette configuration permettra d’activer ou de désactiver les enregistrements en utilisant le champ « active » dans les vues et les actions appropriées de votre module Odoo.
Exercice : Ajout des options d’archivage et de désarchivage
Modifier le modèle « hospital.patient » pour ajouter un champ booléen « active » représentant l’état d’activation des patients. Ce champ devrait être affiché dans la vue formulaire.
Voici le code à ajouter pour réaliser cet exercice :
class HospitalPatient(models.Model):
_name = 'hospital.patient'
name = fields.Char(string="Patient Name")
age = fields.Integer(string="Age")
gender = fields.Selection([
('male', 'Male'),
('female', 'Female'),
], string="Gender")
active = fields.Boolean(string="Active", default=True)Dans le fichier XML « patient_view.xml », ajoutez la ligne suivante dans la section <form> de la vue formulaire :
<field name="active"/>Assurez-vous d’enregistrer vos modifications et de mettre à jour le module pour appliquer les changements. Maintenant, vous pourrez voir le champ « Active » dans la vue formulaire du modèle « hospital.patient ».
Exercice : Ajouter le filtre « Archived » dans le fichier patient_view.xml
- Ouvrez le fichier
patient_view.xml. - Recherchez la section
<search>dans le fichier. - Ajoutez la ligne suivante après les autres filtres existants :
<filter name="filter_archived" string="Archivés" domain="[('active','=',False)]"/>Cette ligne crée un filtre nommé « filter_archived » avec le libellé « Archivés ». Il permettra de filtrer les patients archivés, c’est-à-dire ceux dont le champ « active » est défini sur False. - Enregistrez les modifications apportées au fichier.
Une fois que vous avez terminé ces étapes, rechargez l’application et vérifiez si le filtre « Archivés » est disponible dans la vue de recherche des patients. Testez le filtre en sélectionnant l’option « Archivés » et observez les résultats qui s’affichent, seuls les patients archivés devraient être affichés.
Appliquer un domaine pour un menu
Appliquer un domaine pour un menu dans Odoo signifie restreindre l’accès aux enregistrements affichés dans le menu en fonction d’une condition spécifique. Le domaine est une expression de filtre qui définit les critères pour sélectionner les enregistrements à afficher.
Lorsque vous appliquez un domaine à un menu, seuls les enregistrements qui satisfont la condition du domaine seront visibles dans le menu. Cela permet de limiter l’affichage des enregistrements en fonction de certaines règles ou conditions définies par l’utilisateur.
Par exemple, supposons que vous ayez un menu « Clients » et que vous souhaitez que seuls les clients actifs soient visibles dans ce menu. Vous pouvez appliquer un domaine sur ce menu en spécifiant la condition active = True dans le domaine. Cela signifie que seuls les enregistrements de clients dont le champ « active » est défini sur True seront affichés dans le menu « Clients ».
L’application d’un domaine pour un menu se fait généralement en utilisant l’attribut domain dans la définition du menu dans le fichier XML. Vous spécifiez le domaine souhaité comme une expression de filtre dans cet attribut.
En résumé, l’application d’un domaine pour un menu vous permet de contrôler les enregistrements visibles dans le menu en fonction de critères spécifiques, offrant ainsi une expérience d’utilisation personnalisée et ciblée.
Voici un exemple de code pour appliquer un domaine à un menu dans Odoo :
<menuitem id="menu_clients_actifs"
name="Clients Actifs"
action="action_clients"
domain="[('active','=',True)]"
parent="menu_clients"
sequence="10"/>Dans cet exemple, nous avons un menu « Clients Actifs » qui affiche uniquement les clients actifs. Le domaine domain="[('active','=',True)]" est appliqué au menu, ce qui signifie que seuls les enregistrements de clients ayant la valeur True dans le champ « active » seront affichés.
Assurez-vous que vous avez une action correspondante définie pour le menu (action_clients dans cet exemple) qui pointe vers la vue ou l’action souhaitée pour afficher les enregistrements de clients actifs.
Lorsque vous utilisez ce code, le menu « Clients Actifs » n’affichera que les clients actifs, filtrant les autres enregistrements en fonction du domaine spécifié.
Exercice : l’ajout d’un élément au menu
Créez un fichier XML nommé « patient_female_view.xml » avec le contenu suivant :
<?xml version='1.0' encoding='utf-8'?>
<odoo>
<data>
<record model="ir.actions.act_window" id="action_hospital_female_patient">
<field name="name">Female Patients</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">hospital.patient</field>
<field name="view_mode">tree,form</field>
<field name="context">{}</field>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">
Create your first female patient !!!!!
</p>
</field>
</record>
<menuitem id="menu_female_patient"
name="Female Patient"
action="action_hospital_female_patient"
parent="menu_patient_master"
sequence="20"/>
</data>
</odoo>Dans cet exercice, vous devez créer un nouveau fichier XML nommé « patient_female_view.xml ». Ce fichier contient une définition d’action et un élément de menu pour afficher les patients féminins dans votre application. L’action est configurée pour afficher les patients féminins sous forme de liste (tree) et formulaire (form), et le menu est ajouté en tant que sous-menu sous le menu « Patient ». Le texte d’aide fourni indique aux utilisateurs de créer leur premier patient féminin.
Assurez-vous de placer ce fichier XML dans le bon emplacement du module Odoo pour qu’il soit chargé et pris en compte lors de l’installation ou de la mise à jour du module.
Exercice : Ajouter un domaine
Modifiez le fichier XML « patient_female_view.xml » en ajoutant un domaine pour n’afficher que les patients féminins dans le menu. Voici le nouveau contenu du fichier :
<?xml version='1.0' encoding='utf-8'?>
<odoo>
<data>
<record model="ir.actions.act_window" id="action_hospital_female_patient">
<field name="name">Female Patients</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">hospital.patient</field>
<field name="view_mode">tree,form</field>
<field name="context">{}</field>
<field name="domain">[('gender', '=', 'female')]</field>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">
Create your first female patient !!!!!
</p>
</field>
</record>
<menuitem id="menu_female_patient"
name="Female Patient"
action="action_hospital_female_patient"
parent="menu_patient_master"
sequence="20"/>
</data>
</odoo>Dans cet exercice, nous avons ajouté l’attribut « domain » à l’action. Le domaine est défini pour filtrer les patients féminins uniquement. Cela signifie que seuls les enregistrements de l’objet « hospital.patient » ayant la valeur « female » dans le champ « gender » seront affichés. Le reste du fichier XML reste inchangé.
Assurez-vous de placer ce fichier XML modifié dans le bon emplacement du module Odoo pour qu’il soit chargé et pris en compte lors de l’installation ou de la mise à jour du module.
Définir la valeur par défaut à l’aide du contexte
Lorsque nous parlons de définir la valeur par défaut à l’aide du contexte dans Odoo, cela signifie que nous utilisons le contexte pour spécifier une valeur par défaut pour un champ donné. Le contexte est un dictionnaire de clés et de valeurs qui peut être passé lors de l’utilisation d’un champ dans une vue ou lors de l’exécution d’une action.
Pour définir une valeur par défaut à l’aide du contexte, vous devez suivre les étapes suivantes :
- Dans le champ pour lequel vous souhaitez définir une valeur par défaut, utilisez l’attribut « default » et assignez-lui une expression. L’expression peut être une chaîne de caractères, un entier, un booléen, etc.
- Utilisez le contexte pour passer la valeur par défaut souhaitée. Le contexte est défini dans la balise
<field>qui contient le champ en question. Vous pouvez utiliser l’attribut « context » pour spécifier le dictionnaire de contexte.
Voici un exemple pour illustrer cela :
<field name="my_field" context="{'default_value': 'Default'}"/>Dans cet exemple, nous avons un champ appelé « my_field » et nous utilisons le contexte pour définir la valeur par défaut à « Default ». Lorsque ce champ sera utilisé dans une vue ou lors de l’exécution d’une action, la valeur par défaut sera automatiquement définie sur « Default » grâce au contexte.
Il est important de noter que la clé utilisée dans le contexte (« default_value » dans notre exemple) doit être une clé valide pour le modèle de données correspondant. Cela signifie que vous devez vous assurer que le modèle de données possède un champ avec cette clé et que le champ accepte le type de valeur que vous essayez de définir par défaut.
En utilisant cette méthode, vous pouvez définir des valeurs par défaut dynamiques en fonction de certaines conditions ou logiques métier en utilisant des expressions Python dans le contexte. Cela offre une flexibilité dans la configuration des valeurs par défaut pour les champs dans Odoo.
Exercice : Ajout de valeur par défaut
Vous devez ajouter une valeur par défaut pour le champ « gender » dans le fichier XML « patient_female_view.xml ». Suivez les étapes ci-dessous :
- Ouvrez le fichier « patient_female_view.xml » dans votre éditeur de code.
- Ajoutez la ligne suivante avant la balise de fermeture
</field>de l’enregistrement « action_hospital_female_patient » :
<field name="context">{"default_gender": "female"}</field>- Enregistrez le fichier et mettez à jour votre module pour appliquer les modifications.
Une fois que vous avez réalisé ces étapes, lorsque vous créerez un nouveau patient en utilisant l’action « Female Patients », le champ « gender » sera automatiquement pré-rempli avec la valeur « female » grâce à la valeur par défaut définie dans le contexte.
Assurez-vous que le champ « gender » existe dans le modèle de données « hospital.patient » et qu’il accepte la valeur « female ».
Suite :
Vous devez ajouter une valeur par défaut pour le champ « age » dans le fichier XML « patient_female_view.xml ». Suivez les étapes ci-dessous :
- Ouvrez le fichier « patient_female_view.xml » dans votre éditeur de code.
- Ajoutez la ligne suivante avant la balise de fermeture
</field>de l’enregistrement « action_hospital_female_patient » :
<field name="context">{"default_gender": "female", "default_age": 30}</field>- Enregistrez le fichier et mettez à jour votre module pour appliquer les modifications.
Une fois que vous avez réalisé ces étapes, lorsque vous créerez un nouveau patient en utilisant l’action « Female Patients », le champ « gender » sera automatiquement pré-rempli avec la valeur « female » et le champ « age » sera pré-rempli avec la valeur « 30 » grâce aux valeurs par défaut définies dans le contexte.
Assurez-vous que les champs « gender » et « age » existent dans le modèle de données « hospital.patient » et qu’ils acceptent les valeurs appropriées.
Définir le filtre par défaut et le groupe par
Lorsque vous définissez le filtre par défaut et le groupe par dans une vue de liste (tree view) dans Odoo, vous spécifiez les paramètres de filtrage et de regroupement initiaux qui seront appliqués automatiquement lors de l’affichage de la liste des enregistrements.
Le filtre par défaut permet de limiter les enregistrements affichés en fonction d’un critère spécifique. Par exemple, vous pouvez définir un filtre par défaut pour n’afficher que les enregistrements actifs ou ceux ayant une certaine valeur dans un champ particulier.
Le groupe par permet de regrouper les enregistrements en fonction d’un champ spécifique. Les enregistrements seront regroupés en catégories distinctes en fonction des valeurs de ce champ. Par exemple, vous pouvez regrouper les enregistrements des patients par leur âge, leur sexe, ou toute autre caractéristique pertinente.
Voici un exemple pour illustrer cela :
Supposons que vous avez une vue de liste (tree view) des patients et vous souhaitez définir le filtre par défaut pour n’afficher que les patients actifs et les regrouper par âge.
Dans le fichier XML de la vue de liste (tree view) des patients, vous pouvez ajouter les lignes suivantes :
<tree>
<!-- autres champs -->
<field name="active" invisible="1"/>
<!-- autres champs -->
<field name="age" group_operator="avg"/>
<!-- autres champs -->
</tree>Dans cet exemple, nous ajoutons le champ « active » en tant que champ invisible pour l’utiliser comme filtre par défaut. Cela signifie que seuls les patients actifs seront affichés par défaut dans la liste.
Nous ajoutons également le champ « age » en tant que champ de regroupement avec l’opérateur « avg » qui calculera la moyenne des âges des patients dans chaque groupe.
Après avoir appliqué ces modifications et rechargé la vue de liste des patients, vous verrez que seuls les patients actifs sont affichés initialement, et les enregistrements sont regroupés par âge, avec la moyenne des âges affichée pour chaque groupe.
Cela permet aux utilisateurs de visualiser rapidement les enregistrements pertinents et d’avoir une vue d’ensemble basée sur les critères de filtrage et de regroupement spécifiés par défaut.
Bien sûr ! Voici la version modifiée de l’exercice en utilisant le context search_default_male_filter :
Exercice : définir la valeur par defaut de recherche
Modifier le fichier patient_view.xml pour ajouter une valeur par défaut de recherche pour le champ « gender ». La valeur par défaut doit être « male » et doit être définie en utilisant le context search_default_male_filter.
Instructions :
- Ouvrez le fichier patient_view.xml.
- Ajoutez à l’attribut
contextla valeur'{"search_default_male_filter": 1}'.
Exemple de code modifié :
<record model="ir.actions.act_window" id="action_hospital_patient">
<field name="name">Patients</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">hospital.patient</field>
<field name="view_mode">tree,form</field>
<field name="context">{'search_default_male_filter': 1}</field>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">
Create your first patient !!!!!
</p>
</field>
</record>- Enregistrez les modifications du fichier patient_view.xml.
Une fois les modifications appliquées et le fichier patient_view.xml rechargé, la recherche des patients affichera automatiquement les patients masculins comme valeur par défaut grâce au context search_default_male_filter.
Cela permet aux utilisateurs de voir immédiatement les patients masculins lorsqu’ils accèdent à la vue de recherche, sans avoir à sélectionner manuellement le filtre correspondant.
Assurez-vous de vérifier le résultat en actualisant la vue de recherche des patients et en vérifiant que la valeur par défaut « male » est correctement appliquée dans le champ de recherche « gender ».
Exercice : Ajouter à la fois la valeur par défaut de recherche « male » et le regroupement par défaut « gender ».
Modifier le fichier patient_view.xml pour ajouter une valeur par défaut de recherche pour le champ « gender » et définir le regroupement par défaut sur le champ « gender ». La valeur par défaut de recherche doit être « male » et le regroupement par défaut doit être basé sur le champ « gender ». Utilisez les contextes suivants : search_default_male_filter pour la valeur par défaut de recherche et search_default_group_by_gender pour le regroupement par défaut.
Instructions :
- Ouvrez le fichier patient_view.xml.
- Ajoutez à l’attribut
contextles valeurs suivantes :
context="{'search_default_male_filter': 1, 'search_default_group_by_gender': 1}'
Exemple de code modifié :
<search>
<!-- autres champs de recherche -->
<field name="gender" context="{'search_default_male_filter': 1, 'search_default_group_by_gender': 1}" />
<!-- autres champs de recherche -->
</search>
<record model="ir.actions.act_window" id="action_hospital_patient">
<field name="name">Patients</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">hospital.patient</field>
<field name="view_mode">tree,form</field>
<field name="context">{'search_default_group_by_gender': 1',search_default_male_filter': 1}</field>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">
Create your first patient !!!!!
</p>
</field>
</record>- Enregistrez les modifications du fichier patient_view.xml.
Une fois les modifications appliquées et le fichier patient_view.xml rechargé, la recherche des patients affichera automatiquement les patients masculins comme valeur par défaut dans le champ de recherche « gender » et effectuera le regroupement par défaut sur le champ « gender ». Cela permettra aux utilisateurs de voir immédiatement les patients masculins et de regrouper les enregistrements en fonction du genre lorsqu’ils accèdent à la vue de recherche.
Assurez-vous de vérifier le résultat en actualisant la vue de recherche des patients et en vérifiant que la valeur par défaut « male » est correctement appliquée dans le champ de recherche « gender » et que les enregistrements sont regroupés par genre.
Ajouter Chatter à la vue du formulaire
L’ajout de Chatter à la vue du formulaire permet aux utilisateurs d’interagir, de communiquer et de laisser des commentaires sur les enregistrements directement depuis la vue du formulaire. Cela offre une plateforme de discussion intégrée pour collaborer, poser des questions, partager des informations et suivre les mises à jour liées à un enregistrement spécifique.
Après avoir ajouté Chatter à la vue du formulaire et enregistré les modifications, vous pourrez voir la section Chatter affichée dans la vue du formulaire. Les utilisateurs pourront y accéder pour lire les messages, en ajouter de nouveaux, répondre aux discussions existantes et suivre les mises à jour du formulaire.
L’ajout de Chatter à la vue du formulaire améliore la collaboration et la communication au sein de votre application Odoo, en permettant aux utilisateurs d’interagir facilement avec les enregistrements et de partager des informations pertinentes directement depuis la vue du formulaire.
Voici un exemple de code :
<record model="ir.ui.view" id="view_hospital_patient_form_chatter">
<field name="name">hospital.patient.form.chatter</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<form string="Hospital Patient Form">
<sheet>
<!-- Autres champs du formulaire -->
</sheet>
<div class="oe_chatter">
<field name="message_follower_ids" groups="base.group_user"/>
<field name="activity_ids"/>
<field name="message_ids"/>
</div>
</form>
</field>
</record>Le code fourni ajoute la section Chatter à la vue du formulaire d’un modèle « hospital.patient ». Voici une explication détaillée du code :
<div class="oe_chatter">: Cela crée une division avec la classe CSS « oe_chatter », qui sera utilisée pour styliser la section Chatter.<field name="message_follower_ids" groups="base.group_user"/>: Ce champ permet de gérer les abonnés aux messages. Il affiche la liste des utilisateurs qui suivent les messages relatifs à cet enregistrement. L’attributgroups="base.group_user"indique que seuls les utilisateurs appartenant au groupe « base.group_user » peuvent être des abonnés.<field name="activity_ids"/>: Ce champ affiche la liste des activités liées à cet enregistrement. Les activités peuvent être des tâches, des événements, des rappels, etc.<field name="message_ids"/>: Ce champ affiche la liste des messages liés à cet enregistrement. Les messages peuvent être des commentaires, des discussions, des notes, etc.
En ajoutant cette section Chatter au formulaire, vous permettez aux utilisateurs de suivre les messages, d’afficher les activités liées et de consulter les discussions associées à cet enregistrement. Cela facilite la collaboration et la communication entre les utilisateurs travaillant sur les enregistrements du modèle « hospital.patient ».
Exercice : Ajouter le code spécifié le chatter :
- Ouvrez le fichier patient_view.xml.
- Ajoutez à le code suivante :
<record model="ir.ui.view" id="view_hospital_patient_form_chatter">
<field name="name">hospital.patient.form.chatter</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<form string="Hospital Patient Form">
<sheet>
<!-- Autres champs du formulaire -->
<div class="oe_chatter">
<field name="message_follower_ids" groups="base.group_user"/>
<field name="activity_ids"/>
<field name="message_ids"/>
</div>
</sheet>
</form>
</field>
</record>Dans cet exercice, vous devez ajouter la section Chatter avec les champs « message_follower_ids », « activity_ids » et « message_ids » après la balise <sheet>. Assurez-vous d’ajouter ce code à votre fichier XML approprié et de mettre à jour le module pour appliquer les modifications. Après cela, lorsque vous accédez à la vue du formulaire du modèle « hospital.patient », vous verrez la section Chatter avec les champs correspondants.
Si vous souhaitez ajouter la fonctionnalité de suivi des messages et de discussion à votre modèle « hospital.patient » en utilisant l’héritage, vous pouvez ajouter _inherit = "mail.thread" dans la classe Python correspondante. Voici comment cela pourrait être fait :
class HospitalPatient(models.Model):
_name = 'hospital.patient'
_inherit = 'mail.thread'
# Reste du code de votre modèle
# ...En ajoutant _inherit = "mail.thread", vous indiquez à Odoo que votre modèle hérite des fonctionnalités de suivi des messages et de discussion du modèle « mail.thread ». Cela permettra d’afficher la section Chatter dans la vue du formulaire et d’activer les fonctionnalités associées, telles que les abonnés aux messages et les discussions.
Si vous souhaitez utiliser le mixin mail.activity.mixin pour ajouter la fonctionnalité de suivi des activités à votre modèle « hospital.patient », vous pouvez procéder comme suit :
from odoo import models, fields, api
class HospitalPatient(models.Model):
_name = 'hospital.patient'
_inherit = ['mail.thread', 'mail.activity.mixin']
# Champs et méthodes supplémentaires de votre modèle
# ...En ajoutant mail.activity.mixin dans la liste d’héritage (_inherit), vous associez le mixin mail.activity.mixin à votre modèle. Cela permettra d’utiliser les fonctionnalités de suivi des activités, telles que la création d’activités et la gestion des rappels, pour les instances de votre modèle « hospital.patient ».
Notre module dépend du module « mail » d’Odoo, vous devez l’ajouter comme dépendance dans le fichier manifest (manifest.py) de votre module. Voici comment vous pouvez le faire :
{
........................
............................
'depends': ['mail'],
'data': ...................
# Autres informations sur le module
}Dans cet exemple, le module « mail » est ajouté comme dépendance en incluant son nom dans la liste 'depends'. Lorsque vous installez votre module, Odoo s’assurera que le module « mail » est également installé et disponible.
Activer le suivi des champs
L’activation du suivi des champs (field tracking) permet de suivre les modifications apportées à certains champs spécifiques d’un modèle dans Odoo. Cela permet de garder une trace des changements effectués sur ces champs, y compris les anciennes valeurs et les utilisateurs qui ont effectué les modifications.
Pour activer le suivi des champs, vous devez effectuer les étapes suivantes :
- Ajouter le module
mailcomme dépendance dans le fichier manifest (manifest.py) de votre module, comme expliqué précédemment. - Ajouter le mixin
mail.threadà votre modèle. Cela se fait en spécifiant_inherit = 'mail.thread'dans la classe Python de votre modèle.
Voici un exemple de code pour activer le suivi des champs :
from odoo import models, fields
class MonModele(models.Model):
_name = 'mon.modele'
_inherit = 'mail.thread'
champ_suivi = fields.Char(string='Champ à suivre')
# Autres champs de votre modèleDans cet exemple, le modèle MonModele hérite du mixin mail.thread, ce qui active le suivi des champs pour ce modèle. Vous pouvez ensuite spécifier les champs que vous souhaitez suivre en ajoutant l’attribut tracking=True aux définitions de ces champs.
Une fois que le suivi des champs est activé, les modifications apportées aux champs suivis seront enregistrées et pourront être consultées dans l’historique des messages associés au modèle.
Exercice : suivre des modifications
Pour activer le suivi des champs dans l’application de vente, suivez les étapes suivantes :
- Accédez à l’application « Sales » dans votre instance Odoo.
- Ouvrez un devis existant ou créez-en un nouveau.
- Effectuez des modifications sur les champs du devis, tels que le client, les lignes de devis, les quantités, les prix, etc.
- Après chaque modification, accédez à la section « Chatter » du devis.
- Vérifiez si les modifications que vous avez apportées sont enregistrées et affichées dans le fil de discussion du Chatter.
- Vous devriez voir des entrées de journal indiquant les changements effectués sur les champs spécifiques, y compris les anciennes et les nouvelles valeurs.
Cela confirmera que le suivi des champs est activé dans l’application de vente et que les modifications apportées aux champs des devis sont enregistrées et visibles dans le Chatter.
Exercice : ‘activer le suivi des modifications du champ
Voici l’énoncé d’un exercice qui demande d’activer le suivi des modifications du champ « name » dans le modèle « hospital.patient » en utilisant l’attribut « tracking » :
- Ouvrez le fichier Python correspondant au modèle « hospital.patient » (hospital/models/patient.py).
- Dans la classe « Patient », modifiez la définition du champ « name » pour ajouter l’attribut « tracking » avec la valeur « True » :
name = fields.Char(string="Name", tracking=True)- Enregistrez et fermez le fichier Python.
- Mettez à jour le module « hospital » pour appliquer les modifications.
- Accédez à l’application « Patients » dans votre instance Odoo.
- Ouvrez un enregistrement de patient existant ou créez-en un nouveau.
- Modifiez la valeur du champ « name » du patient en lui attribuant un nouveau nom.
- Après avoir enregistré la modification, accédez à la section « Chatter » de l’enregistrement du patient.
- Vérifiez si une entrée de journal est affichée dans le Chatter, indiquant la modification du champ « name ».
Ajouter un panneau de recherche
Le panneau de recherche est l’une des fonctionnalités efficaces d’Odoo. L’objectif principal est de fournir une vue de filtrage de la manière la plus simple et la plus avancée sur la base de données données. Nous pouvons voir le panneau de recherche dans les applications et les modules d’Odoo comme Employee.
Dans le module RH, nous pouvons voir le panneau de recherche sur le côté gauche des employés.

Les données correspondantes sont visibles à l’écran. Si la recherche est basée sur un filtre spécifique, les données correspondantes sont visibles à l’écran.

Dans l’image ci-dessus, le panneau de recherche est basé sur la gestion.
En outre, dans les applications, nous pouvons voir un panneau de recherche. Nous pouvons donc filtrer le groupe en fonction de la condition remplie.

Dans ce Blog, nous allons voir comment créer un panneau de recherche dans un module existant ou personnalisé dans Odoo 16.
Tout d’abord, nous allons voir comment créer un panneau de recherche dans un module existant. Pour cela, nous pouvons prendre l’exemple de l’ajout d’un panneau de recherche sur le module de vente.
Donc en XML :
<odoo>
<record id="sale_order_search_panel_sale_order_search"
model="ir.ui.view">
<field name="name">sale.order.search (module_name)
</field>
<field name="model">sale.order</field>
<field name="inherit_id" ref="sale.view_sales_order_filter"/>
<field name="arch" type="xml">
<search position="inside">
<searchpanel>
<field name="invoice_status" enable_counters="1"/>
<field name="state" enable_counters="1"/>
<field name="partner_id" enable_counters="1"/>
</searchpanel>
</search>
</field>
</record>
</odoo>

Ici, nous ajoutons un panneau de recherche basé sur trois champs de la commande. Il s’agit du statut de la facture, du statut et du client. De la même manière, nous pouvons inclure d’autres champs ici. L’attribut qui est utilisé dans le panneau de recherche avec le champ de nom.
Il s’agit des attributs suivants
nom : nom du champ de filtrage (c’est un champ obligatoire). Le filtrage s’effectue sur la base de ce champ. Par exemple, si l’identifiant du partenaire est le champ donné au panneau de recherche, le filtrage s’effectue sur la base du partenaire.
One : Par défaut, il est possible de sélectionner une valeur à la fois. many2one et selection sont les types de champs.
multi : permet de sélectionner plusieurs valeurs à l’aide de cases à cocher. Les champs many2one, selection et many2many sont pris en charge.
Icône : Option permettant de choisir une icône pour l’affichage de la chaîne de caractères.
Enable_counters : Si cette option est activée, elle permet d’afficher le nombre d’enregistrements dans chaque valeur. Par défaut, il est égal à zéro.
Limit : Détermine le nombre maximum d’enregistrements à récupérer dans le champ.
Prenons un autre exemple, celui de la création d’un panneau de recherche sur un bon de commande.
<odoo>
<record id="view_purchase_order_filter" model="ir.ui.view">
<field name="name">request.quotation.search (module_name)
</field>
<field name="model">purchase.order</field>
<field name="inherit_id" ref="purchase.view_purchase_order_filter"/>
<field name="arch" type="xml">
<search position="inside">
<searchpanel>
<field name="partner_id" enable_counters="1"
icon="fa fa-user"/>
<field name="user_id" enable_counters="1"
icon="fa fa-user"/>
<field name="state" limit='5'/>
<field name="invoice_status"/>
</searchpanel>
</search>
</field>
</record>
</odoo>
Nous pouvons donc voir le panneau de recherche dans la commande comme suit :

De même, dans le module personnalisé.
- Créez un nouveau modèle personnalisé avec le menu et les champs requis.
- Créer des vues comprenant l’arbre et le formulaire.
- Définissez les droits d’accès au groupe d’utilisateurs correspondant pour les modules nouvellement créés.
- Ajouter un panneau de recherche pour les champs obligatoires similaire à celui expliqué ci-dessus.
Ce panneau de recherche est principalement utilisé pour faciliter le filtrage de l’objet selon nos souhaits. Vous pouvez ajouter n’importe quel champ pour n’importe quel modèle, qu’il s’agisse d’un module personnalisé ou d’un module existant. Les panneaux de recherche peuvent être rendus plus attrayants par l’utilisation d’icônes et de polices de caractères impressionnantes. Il s’agit principalement d’une méthode de création définie par l’utilisateur.
Exercice : afficher un panneau de recherche
Vous devez insérer un code dans le fichier XML « patient_view.xml » pour afficher un panneau de recherche (search panel) dans la vue du modèle « hospital.patient ». Ce panneau de recherche doit inclure le champ « gender » avec des compteurs activés.
Voici les étapes à suivre :
- Ouvrez le fichier XML « patient_view.xml » correspondant à la vue du modèle « hospital.patient ».
- Recherchez la balise
<search>dans le fichier XML. Si elle n’existe pas, ajoutez-la à l’intérieur de la balise<tree>ou<form>existante. - Ajoutez une balise
<searchpanel>à l’intérieur de la balise<search>. - À l’intérieur de la balise
<searchpanel>, ajoutez un élément<field>avec l’attribut « name » défini sur « gender » et l’attribut « enable_counters » défini sur « 1 ». - Enregistrez et fermez le fichier XML.
<searchpanel>
<field name="gender" enable_counters="1"/>
</searchpanel>Une fois que vous avez inséré ce code, le panneau de recherche affichera le champ « gender » avec des compteurs activés, ce qui permettra aux utilisateurs de filtrer les enregistrements en fonction du genre.
N’oubliez pas de mettre à jour le module concerné pour appliquer les modifications.
Assurez-vous de tester votre solution dans Odoo pour vérifier que le panneau de recherche s’affiche correctement et que les compteurs fonctionnent comme prévu.
L’attribut enable_counters="1" dans le code du panneau de recherche signifie que les compteurs seront activés pour le champ spécifié. Les compteurs permettent d’afficher le nombre d’enregistrements correspondants à chaque valeur possible du champ dans le panneau de recherche.
Dans le cas de l’exemple donné, l’attribut enable_counters="1" est appliqué au champ « gender ». Cela signifie que pour chaque valeur possible de ce champ (par exemple, « Male » et « Female »), le panneau de recherche affichera le nombre d’enregistrements correspondants à chaque valeur. Cela peut être utile pour visualiser rapidement le nombre d’enregistrements associés à chaque option de recherche.
En activant les compteurs, les utilisateurs peuvent voir combien d’enregistrements sont associés à chaque valeur de champ sans avoir à exécuter la recherche. Cela facilite la sélection d’options de recherche plus spécifiques et pertinentes.
Exercice : Ajouter une icone et la selection multiple
Objectif : Ajouter un panneau de recherche avec une option de sélection multiple pour le champ « gender ».
Instructions :
- Ouvrez le fichier XML « patient_view.xml » qui contient la vue de recherche des patients.
- Localisez la section du panneau de recherche qui concerne le champ « gender ».
- Ajoutez l’attribut
enable_counters="1"au champ « gender » pour activer les compteurs. - Ajoutez l’attribut
icon="fa-users"pour afficher une icône représentant des utilisateurs. - Ajoutez l’attribut
select="multi"pour permettre la sélection multiple des valeurs pour le champ « gender ».
Votre code final devrait ressembler à ceci :
<searchpanel>
<field name="gender" enable_counters="1" icon="fa-users" select="multi"/>
</searchpanel>- Enregistrez le fichier et rafraîchissez l’application.
- Accédez à la vue de recherche des patients et vérifiez que le panneau de recherche avec l’icône et l’option de sélection multiple pour le champ « gender » est affiché.
Ajouter un champ Many2one
Un champ Many2one est un type de champ utilisé pour représenter une relation de type « beaucoup à un » entre deux modèles dans Odoo. Il permet de sélectionner une seule valeur à partir d’une liste de choix prédéfinis.
Voici un exemple pour illustrer le champ Many2one :
Supposons que nous avons deux modèles : « Product » et « Category ». Chaque produit appartient à une seule catégorie.
Dans le modèle « Product », nous définissons un champ Many2one pour représenter la relation avec la catégorie :
class Product(models.Model):
_name = 'product.product'
name = fields.Char(string='Product Name')
category_id = fields.Many2one('product.category', string='Category')Dans ce code, nous déclarons le champ category_id de type Many2one avec le modèle cible 'product.category' et le libellé ‘Category’.
Ensuite, dans le modèle « Category », nous définissons les informations de la catégorie :
class Category(models.Model):
_name = 'product.category'
name = fields.Char(string='Category Name')
description = fields.Text(string='Description')Maintenant, lorsque nous créons ou éditons un produit, nous aurons un champ déroulant pour sélectionner la catégorie à laquelle il appartient. La liste des catégories sera automatiquement générée à partir des enregistrements du modèle « Category ».
Par exemple, supposons que nous ayons les catégories suivantes dans le modèle « Category » :
- Catégorie 1
- Catégorie 2
- Catégorie 3
Lorsque nous sélectionnons un produit, nous pourrons choisir parmi ces catégories à l’aide du champ Many2one.
En résumé, un champ Many2one permet de représenter une relation « beaucoup à un » entre deux modèles en permettant de sélectionner une seule valeur à partir d’une liste de choix prédéfinis.
Exercice : Création d’un modèle HospitalAppointment
- Créez un nouveau modèle nommé « HospitalAppointment » avec le nom technique « hospital.appointment ».
- Utilisez l’héritage multiple pour le modèle en lui donnant pour parents les modèles « mail.thread » et « mail.activity.mixin ».
- Ajoutez la « _description ».
Voici le code de base pour démarrer :
from odoo import models, fields
class HospitalAppointment(models.Model):
_name = 'hospital.appointment'
_inherit = ['mail.thread', 'mail.activity.mixin']
_description = 'Hospital Appointment'Dans cet exercice, vous devez créer un nouveau modèle « HospitalAppointment » en utilisant l’héritage multiple pour les modèles « mail.thread » et « mail.activity.mixin ». le modèle « mail.thread » permet d’ajouter des fonctionnalités de discussion et de suivi des messages, et le modèle « mail.activity.mixin » ajoute des fonctionnalités de suivi des activités.
Exercice : Création d’une vue pour le modèle HospitalAppointment
Dans cet exercice, vous allez créer une vue pour le modèle « HospitalAppointment » que vous avez créé précédemment. La vue sera utilisée pour afficher les enregistrements du modèle et permettre leur édition.
Voici les étapes à suivre :
- Ouvrez le fichier XML correspondant à la vue du modèle « HospitalAppointment ». Si le fichier n’existe pas, créez-le et nommez-le « hospital_appointment_view.xml ».
- À l’intérieur du tag
<odoo>, ajoutez une balise<data>. À l’intérieur de cette balise, ajoutez une balise<record>pour définir la vue. - Dans la balise
<record>, définissez les attributsmodeletidpour spécifier le modèle et l’identifiant de la vue. Par exemple, vous pouvez définirmodel="hospital.appointment"etid="view_hospital_appointment_form". - À l’intérieur de la balise
<record>, ajoutez une balise<field name="name">pour spécifier le nom de la vue. Par exemple, vous pouvez définir<field name="name">Hospital Appointment Form</field>. - Ajoutez une balise
<field name="model">pour spécifier le modèle lié à la vue. Dans notre cas, vous pouvez définir<field name="model">hospital.appointment</field>. - Ajoutez une balise
<field name="arch" type="xml">pour définir la structure de la vue. À l’intérieur de cette balise, vous pouvez ajouter les éléments nécessaires tels que les balises<form>et les champs correspondants. - Dans la balise
<field name="arch">, ajoutez une balise<form>pour définir la vue du formulaire. À l’intérieur de cette balise, vous pouvez ajouter les champs nécessaires pour afficher et éditer les données du modèle. - Enregistrez le fichier XML et mettez à jour le module pour appliquer les modifications.
Une fois l’exercice terminé, vous pourrez visualiser la vue du formulaire pour le modèle « HospitalAppointment » et utiliser les champs définis pour afficher et éditer les données des rendez-vous hospitaliers.
Fichier « hospital_appointment_view.xml » :
<odoo>
<data>
<record model="ir.ui.view" id="view_hospital_appointment_tree">
<field name="name">Hospital Appointment Tree</field>
<field name="model">hospital.appointment</field>
<field name="arch" type="xml">
<tree>
</tree>
</field>
</record>
<record model="ir.ui.view" id="view_hospital_appointment_form">
<field name="name">Hospital Appointment Form</field>
<field name="model">hospital.appointment</field>
<field name="arch" type="xml">
<form>
<sheet>
<group>
<group>
</group>
<group>
</group>
</group>
</sheet>
</form>
</field>
</record>
<record model="ir.ui.view" id="view_hospital_appointment_search">
<field name="name">Hospital Appointment Search</field>
<field name="model">hospital.appointment</field>
<field name="arch" type="xml">
<search>
</search>
</field>
</record>
<div class="oe_chatter">
<field name="message_follower_ids" groups="base.group_user"/>
<field name="activity_ids"/>
<field name="message_ids"/>
</div>
<record model="ir.actions.act_window" id="action_hospital_appointment">
<field name="name">Hospital Appointments</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">hospital.appointment</field>
<field name="view_mode">tree,form</field>
<field name="context">{}</field>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">
Create your first appointment !!!!!
</p>
</field>
</record>
<menuitem id="menu_hospital_appointment"
name="Hospital Appointments"
action="action_hospital_appointment"
parent="menu_patient_master"
sequence="10"/>
</data>
</odoo>
Ajouter le fichier dans le manifest
et ajouter la ligne de droit d’accés
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink
access_hospital_patient,Access Hospital Patient,model_hospital_patient,base.group_user,1,1,1,1
Ajoutant le champs « patient_id » dans le model « HospitalAppointment »:
patient_id = fields.Many2one(‘hospital.patient’, string=’Patient’)
ou
patient_id = fields.Many2one(comodel=’hospital.patient’, string=’Patient’)
Voici la ligne correspondante à ajouter dans la vue du formulaire (view_hospital_appointment_form.xml) pour afficher le champ patient_id :
<field name="patient_id"/>Assurez-vous de l’insérer à l’endroit approprié dans la définition de la vue, généralement à l’intérieur du groupe ou de la feuille (sheet) où vous souhaitez afficher le champ. Par exemple :
<form>
<sheet>
<group>
...
<field name="patient_id"/>
...
</group>
</sheet>
</form>Cela ajoutera un champ Many2one de sélection pour le patient dans la vue du formulaire des rendez-vous hospitaliers.
Ajouter le menu item pour le modèle « hospital.appointment » dans le fichier « menu.xml »:
<menuitem id="menu_appointment_master"
name="Appointment"
parent="menu_hospital_root"
sequence="20"/>Voici le code mis à jour pour inclure le champ « appointment_time » dans le modèle « hospital.appointment » :
class HospitalAppointment(models.Model):
_name = 'hospital.appointment'
_inherit = ['mail.thread', 'mail.activity.mixin']
_description = 'HospitalAppointment'
patient_id = fields.Many2one('hospital.patient', string='Patient')
appointment_time = fields.Datetime(string='Appointment Time')
booking_date = fields.Date(string='Booking Date')Dans ce code, nous avons ajouté le champ « appointment_time » de type « Datetime » dans le modèle « hospital.appointment ». Ce champ permettra de stocker la date et l’heure de l’appointment. Et nous avons ajouté le champ « booking_date » de type « Date » dans le modèle « hospital.appointment ». Ce champ permettra de stocker la date de réservation de l’appointment.
Afficher ces deux champs dans les vues : form et tree.
<group>
<field name="appointment_time"/>
<field name="booking_date"/>
</group>Configuration de langue
Aller dans paramètres et traduction
Définir des valeurs par défaut pour les champs
Pour définir des valeurs par défaut pour les champs de date et d’heure, vous pouvez utiliser les attributs default dans la définition des champs.
Par exemple, pour définir une valeur par défaut pour un champ de date appelé « date_field », vous pouvez utiliser la syntaxe suivante :
date_field = fields.Date(default=fields.Date.context_today)Cela définira la date courante comme valeur par défaut pour le champ « date_field ».
De même, pour définir une valeur par défaut pour un champ d’heure appelé « time_field », vous pouvez utiliser la syntaxe suivante :
time_field = fields.Datetime(default=fields.Datetime.now)Cela définira l’heure actuelle comme valeur par défaut pour le champ « time_field ».
Vous pouvez ajuster les valeurs par défaut en fonction de vos besoins en utilisant des fonctions ou des valeurs spécifiques.
Notez que les fonctions fields.Date.today et fields.Datetime.now sont utilisées pour obtenir respectivement la date et l’heure actuelles au moment de la création des enregistrements.
Exercice :
- Ajouter des valeurs par défaut aux deux champs : appointment_time, booking_date
- Ajouter la valeurs par défaut au champs : gender
23- Ajouter des champs liés
Lorsque vous utilisez related dans les champs de votre modèle, vous établissez une relation entre les champs de différents modèles. Cela vous permet d’accéder aux valeurs d’un champ d’un modèle lié directement depuis votre modèle actuel, sans avoir à créer de champ de relation explicite.
Voici un exemple pour mieux comprendre l’utilisation de related :
Supposons que vous ayez deux modèles : Product et Category. Le modèle Product a un champ name et le modèle Category a un champ name. Vous souhaitez récupérer la valeur du champ name de la catégorie associée à un produit directement depuis le modèle Product, sans créer un champ de relation explicite.
Vous pouvez utiliser related pour cela :
class Product(models.Model):
_name = 'product.product'
name = fields.Char(string="Product Name")
category_id = fields.Many2one('product.category', string="Product Category")
category_name = fields.Char(related='category_id.name', string="Category Name")Dans cet exemple, le champ category_name de Product est défini comme related='category_id.name'. Cela signifie que chaque fois que vous accédez à category_name dans une instance de Product, vous obtenez la valeur correspondante du champ name du modèle Category lié via le champ category_id.
Ainsi, si vous avez un produit avec name « Ordinateur portable » et une catégorie associée avec name « Électronique », en accédant à category_name, vous obtiendrez la valeur « Électronique » pour ce produit.
L’utilisation de related permet d’établir des liens entre les champs de différents modèles et de récupérer les valeurs associées sans avoir à créer des champs de relation supplémentaires. Cela facilite l’accès aux informations connexes et évite la duplication de données.
Exercice :
- Dans le modèle « HospitalAppointment », ajoutez un champ « gender » de type sélection qui sera lié au champ « gender » du modèle « HospitalPatient ». Le champ « gender » doit être affiché comme « Gender » dans l’interface utilisateur.
class HospitalAppointment(models.Model):
_name = 'hospital.appointment'
_inherit = ['mail.thread', 'mail.activity.mixin']
_description = 'HospitalAppointment'
patient_id = fields.Many2one('hospital.patient', string='Patient')
appointment_time = fields.Datetime(string='Appointment Time')
booking_date = fields.Date(string='Booking Date')
gender = fields.Selection([('male', 'Male'), ('female', 'Female')], related='patient_id.gender', string='Gender')- Mettez à jour la vue formulaire du modèle « HospitalAppointment » pour afficher le champ « gender » dans l’interface utilisateur.
<record model="ir.ui.view" id="view_hospital_appointment_form">
<field name="name">hospital.appointment.form</field>
<field name="model">hospital.appointment</field>
<field name="arch" type="xml">
<form>
<sheet>
<group>
<group>
<field name="name"/>
<field name="patient_id"/>
</group>
<group>
<field name="gender"/>
</group>
</group>
</sheet>
</form>
</field>
</record>Dans cet exercice, nous ajoutons un champ de sélection « gender » au modèle « HospitalAppointment » qui est lié au champ « gender » du modèle « HospitalPatient » en utilisant l’attribut « related ». L’ajout du champ « gender » dans la vue formulaire permettra aux utilisateurs de sélectionner le genre associé au rendez-vous médical.
Exercice :
Modifier le le champs :
gender = fields.Selection([(‘male’, ‘Male’), (‘female’, ‘Female’)], related=’patient_id.gender’,string=’Gender’)
à gender = fields.Selection( related=’patient_id.gender’)
Exercice :
Modifier le le champs :
gender = fields.Selection(related=’patient_id.gender’)
à gender = fields.Selection( related=’patient_id.gender’,readonly=False)
- Tester l’application
- Effacer readonly
24 – Créer un champ calculé
Créer un champ calculé consiste à définir un champ dans un modèle qui est calculé dynamiquement en fonction des valeurs d’autres champs du même modèle ou d’autres modèles connexes.
Bien sûr ! Voici un exemple concret de création d’un champ calculé « age » dans un modèle « Patient » qui calcule l’âge en fonction de la date de naissance :
from odoo import models, fields, api
from datetime import datetime
class Patient(models.Model):
_name = 'hospital.patient'
_description = 'Hospital Patient'
name = fields.Char(string='Name')
date_of_birth = fields.Date(string='Date of Birth')
age = fields.Integer(string='Age', compute='_compute_age', store=True)
@api.depends('date_of_birth')
def _compute_age(self):
today = datetime.now().date()
for patient in self:
if patient.date_of_birth:
birth_date = fields.Date.from_string(patient.date_of_birth)
patient.age = today.year - birth_date.year
else:
patient.age = 0Dans cet exemple, nous définissons un champ calculé « age » dans le modèle « Patient ». La méthode _compute_age est définie avec le décorateur @api.depends('date_of_birth'), ce qui signifie que le champ calculé sera recalculé chaque fois que le champ « date_of_birth » est modifié. À l’intérieur de la méthode, nous obtenons la date actuelle à l’aide de datetime.now().date() et nous calculons l’âge en soustrayant l’année de naissance de la date actuelle. Nous stockons la valeur de l’âge en utilisant store=True, ce qui permet de conserver la valeur calculée en base de données pour une utilisation ultérieure.
Maintenant, chaque fois que la date de naissance d’un patient est modifiée, le champ calculé « age » sera automatiquement mis à jour pour refléter l’âge actuel du patient. Vous pouvez l’utiliser dans les vues appropriées en ajoutant <field name="age"/> pour afficher l’âge du patient.
Exercice :
- Dans le modèle « HospitalPatient », ajoutez un champ « date_of_birth » de type « Date » pour enregistrer la date de naissance du patient. Le champ doit être affiché comme « Date of Birth » dans l’interface utilisateur.
class HospitalPatient(models.Model):
.......
date_of_birth = fields.Date(string='Date of Birth')
........- Mettez à jour la vue formulaire du modèle « HospitalPatient » pour afficher le champ « date_of_birth » dans l’interface utilisateur.
<record model="ir.ui.view" id="view_hospital_patient_form">
<field name="name">hospital.patient.form</field>
<field name="model">hospital.patient</field>
<field name="arch" type="xml">
<form>
<sheet>
<group>
<group>
.........
</group>
<group>
<field name="date_of_birth"/>
</group>
</group>
</sheet>
</form>
</field>
</record>Dans cet exercice, nous ajoutons un champ « date_of_birth » de type « Date » au modèle « HospitalPatient ». Ce champ permettra d’enregistrer la date de naissance du patient. Nous le rendons également visible dans la vue formulaire en mettant à jour la balise <form> pour inclure le champ « date_of_birth » dans le groupe approprié.
Modifier le champs age : age = fields.Integer(string=’Age’, compute=’_compute_age’, tracking=True)
Adapter ce code :
from odoo import models, fields
from datetime import date
class Patient(models.Model):
_name = 'hospital.patient'
_description = 'Hospital Patient'
name = fields.Char(string='Name')
date_of_birth = fields.Date(string='Date of Birth')
age = fields.Integer(string='Age', compute='_compute_age', store=True)
def _compute_age(self):
for rec in self:
today = date.today()
if rec.date_of_birth:
birth_date = fields.Date.from_string(rec.date_of_birth)
rec.age = today.year - birth_date.year
else:
rec.age = 0
L’effet du décorateur @api.depends
L’effet d’ajouter le décorateur @api.depends est de spécifier les dépendances d’un champ calculé dans Odoo. Lorsqu’un champ est marqué avec @api.depends, Odoo sait que la valeur de ce champ dépend des valeurs d’autres champs spécifiés dans la liste de dépendances.
Lorsqu’une des valeurs des champs dépendants change, Odoo recalculera automatiquement la valeur du champ calculé. Cela garantit que le champ calculé est toujours à jour en fonction des données sous-jacentes.
En utilisant @api.depends, vous indiquez à Odoo quelles sont les dépendances du champ calculé et vous vous assurez qu’il est mis à jour correctement. Cela permet d’éviter les erreurs et de garantir la cohérence des données dans l’application Odoo.
Exercice :
- Ajouter avanat la fonction _compute_age(self) le decorateur @api.depends(‘date_of_birth’)
25- Définir les fonctions de changement
Les fonctions de changement, également appelées « onchange functions » en anglais, sont des fonctions utilisées dans Odoo pour réagir aux changements de valeur d’un champ spécifique. Lorsqu’un champ est modifié par l’utilisateur, les fonctions de changement associées à ce champ peuvent être déclenchées pour effectuer des actions supplémentaires.
Les fonctions de changement sont généralement utilisées pour mettre à jour dynamiquement d’autres champs en fonction de la valeur modifiée. Par exemple, si l’utilisateur sélectionne un client dans un champ « Client », une fonction de changement peut être utilisée pour charger automatiquement les informations du client et les afficher dans d’autres champs tels que le nom du client, l’adresse, etc.
Pour définir une fonction de changement dans Odoo, vous pouvez utiliser le décorateur @api.onchange suivi du nom du champ auquel la fonction est associée. À l’intérieur de cette fonction, vous pouvez accéder aux valeurs des autres champs et effectuer des calculs ou des traitements supplémentaires en fonction de vos besoins.
Les fonctions de changement sont un moyen puissant d’ajouter de l’interactivité aux formulaires Odoo, permettant aux utilisateurs de voir les résultats immédiats des modifications qu’ils effectuent. Elles offrent également une flexibilité pour automatiser des actions basées sur les changements de valeurs des champs.
Voici un exemple concret d’une fonction de changement dans Odoo :
from odoo import models, fields, api
class SaleOrder(models.Model):
_name = 'sale.order'
customer_id = fields.Many2one('res.partner', string='Customer')
total_amount = fields.Float(string='Total Amount')
discount = fields.Float(string='Discount')
@api.onchange('total_amount', 'discount')
def calculate_amount_after_discount(self):
for order in self:
order.total_amount_after_discount = order.total_amount - order.discountDans cet exemple, nous avons un modèle sale.order avec trois champs : total_amount (montant total), discount (réduction) et total_amount_after_discount (montant total après réduction).
La fonction de changement calculate_amount_after_discount est définie avec le décorateur @api.onchange et est associée aux champs total_amount et discount. Lorsque l’un de ces champs est modifié, la fonction calculate_amount_after_discount est appelée automatiquement.
À l’intérieur de la fonction, nous utilisons une boucle for pour parcourir tous les enregistrements concernés (dans ce cas, il y en aura généralement un seul). Nous effectuons ensuite le calcul du montant total après réduction en soustrayant le montant de la réduction du montant total.
Ainsi, chaque fois que l’utilisateur modifie les champs total_amount ou discount dans un formulaire de commande de vente, le montant total après réduction sera automatiquement mis à jour en temps réel.
Les fonctions de changement offrent une grande flexibilité pour effectuer des calculs, des validations et d’autres actions en réponse aux modifications des champs.
Exercice :
Ajouter le champs ref dans le model appointment
Ajouter le champs dans le formulaire de appointment_view.xml
Exercice :
- Ajouter la fonction suivante dans le model appointment
@api.onchange('patient_id')
def onchange_patient_id(self):
self.ref = self.patient_id.ref26 – Comprendre la dénomination Rec
Dans Odoo, pour chaque enregistrement, il y aura un nom d’affichage qui aimera ressembler au nom de l’enregistrement. De même pour les champs many2one, il est montré que rec_name._rec_name est destiné à définir la valeur de l’enregistrement utilisée pour l’afficher dans la recherche many2one et dans d’autres cas.
27 – Ajouter un carnet et des pages
« Add Notebook and Pages » fait référence à une fonctionnalité permettant d’ajouter un composant de type « Notebook » (carnet) et des pages à une vue ou à un formulaire. Un notebook est une interface graphique qui permet d’organiser visuellement des informations en plusieurs pages.
L’ajout d’un notebook et de pages est couramment utilisé pour structurer les données et les actions d’une vue ou d’un formulaire de manière plus claire et organisée. Chaque page du notebook peut contenir différents champs, onglets ou sections spécifiques, ce qui facilite la navigation et la visualisation des données.
Par exemple, si vous avez une vue de formulaire pour un modèle « Contact », vous pouvez ajouter un notebook pour regrouper les informations personnelles, les coordonnées, les détails professionnels, etc. Chaque page du notebook représenterait une catégorie d’informations, permettant ainsi à l’utilisateur de passer facilement d’une catégorie à une autre.
L’ajout d’un notebook et de pages se fait généralement en utilisant le langage de balisage XML dans le fichier de définition de la vue. Le code XML correspondant peut varier en fonction du framework ou de la plateforme utilisée, mais en général, il spécifie les propriétés du notebook et des pages, ainsi que leur contenu.
En résumé, l’ajout d’un notebook et de pages est une technique de conception d’interface utilisateur qui permet d’organiser et de structurer les informations de manière plus intuitive et conviviale.

Voici un exemple concret pour mieux comprendre l’utilisation des notebooks et des pages dans une vue de formulaire.
Supposons que nous avons un modèle « Employee » avec les champs suivants : « name » (nom de l’employé), « department » (département de l’employé) et « address » (adresse de l’employé).
<record model="ir.ui.view" id="view_employee_form">
<field name="name">employee.form</field>
<field name="model">employee</field>
<field name="arch" type="xml">
<form>
<sheet>
<notebook>
<!-- Page Informations personnelles -->
<page string="Informations personnelles" name="personal_info_page">
<group>
<field name="name"/>
<field name="address"/>
</group>
</page>
<!-- Page Département -->
<page string="Département" name="department_page">
<group>
<field name="department"/>
</group>
</page>
</notebook>
</sheet>
</form>
</field>
</record>Dans cet exemple, nous utilisons un notebook pour organiser les informations relatives à l’employé dans différentes pages.
La première page, « Informations personnelles », contient les champs « name » et « address » regroupés dans un groupe. Ces champs permettent de saisir le nom et l’adresse de l’employé.
La deuxième page, « Département », contient le champ « department » regroupé dans un groupe. Ce champ permet de sélectionner le département auquel l’employé est rattaché.
En utilisant les notebooks et les pages, nous pouvons organiser les informations liées à l’employé de manière logique et structurée, ce qui facilite la navigation et la saisie des données.
N’hésitez pas à adapter cet exemple à vos besoins spécifiques en ajoutant d’autres champs, groupes ou éléments à chaque page selon les informations que vous souhaitez collecter et afficher.
Exercice :
- Ajoutez les notebooks « Prescription » et « Pharmacy » à la vue du formulaire (view_hospital_appointment_form) du modèle « hospital.appointment ».
- Placez les champs pertinents dans chaque page du notebook selon les besoins.
Voici le code XML initial de la vue du formulaire :
<record model="ir.ui.view" id="view_hospital_appointment_form">
<field name="name">hospital.appointment.form</field>
<field name="model">hospital.appointment</field>
<field name="arch" type="xml">
<form>
<sheet>
.........
</groupe>
<notebook>
<page string="prescription">
</page>
<page string="pharmacy">
</page>
<notebook>
<!-- Contenu du formulaire -->
...
</sheet>
</form>
</field>
</record>À vous de jouer ! Ajoutez les notebooks « Prescription » et « Pharmacy » en utilisant les balises <notebook>, <page>, et ajoutez le contenu approprié à l’intérieur de chaque page en fonction des besoins.
Exercice :
- Ouvrez le fichier XML de la vue du formulaire pour le modèle « hospital.appointment ».
- Trouvez la section du code qui définit le notebook.
- À l’intérieur du notebook, trouvez les pages existantes.
- Dans la première page du notebook, nommez le « Prescription », déplacez le champ « Gender » en-dessous du groupe existant.
- Dans la deuxième page du notebook, nommez le « Pharmacy », déplacez le champ « Booking Date » en-dessous du groupe existant.
- Enregistrez les modifications et rechargez la vue des rendez-vous pour vérifier que les champs ont été déplacés avec succès dans les pages correspondantes.
- Modifer le code en ajoutant ( <group></group> ) pour les deux champs et retestez
- Deplacez chaque page dans un notebook diffèrent et retestez
- En fin remet les champs gender et booking date dans leurs emplacements initiales.
28 – Définir un champ HTML
Définir un champ HTML signifie créer un champ dans un modèle Odoo qui permet de stocker et d’afficher du contenu HTML personnalisé. Les champs HTML sont utilisés lorsque vous avez besoin de rendre du contenu riche en formatage, tel que du texte enrichi, des images, des liens, des tableaux, etc.
Pour définir un champ HTML, vous devez suivre ces étapes :
- Importez le module
fieldsdepuisodoo.fields:
from odoo import models, fields- Dans votre modèle, déclarez un champ de type
htmlen utilisant la classefields.Html. Par exemple, pour créer un champ HTML nommédescriptiondans un modèleMyModel:
class MyModel(models.Model):
_name = 'my.model'
description = fields.Html(string='Description')- Dans l’exemple ci-dessus, le paramètre
stringest utilisé pour définir le libellé du champ qui sera affiché dans les vues. Vous pouvez le personnaliser en fonction de vos besoins. - Une fois que vous avez défini votre champ HTML, vous pouvez l’utiliser dans les vues XML, telles que les vues de formulaire, les vues d’arborescence, etc. Par exemple, pour afficher le champ
descriptiondans une vue de formulaire :
<field name="description"/>- Lorsque vous utilisez le champ HTML dans une vue de formulaire, un éditeur de texte riche est généralement affiché pour vous permettre de saisir du contenu HTML. Cela vous permet de mettre en forme le texte, d’insérer des images, des liens, etc.
Assurez-vous d’échapper correctement les valeurs insérées dans le champ HTML pour éviter les attaques de script entre autres problèmes de sécurité.
Les champs HTML offrent une grande flexibilité pour afficher et éditer du contenu HTML personnalisé dans les applications Odoo. Ils sont couramment utilisés pour les descriptions, les commentaires, les notes, les messages, etc.
Exercice :
- Ajoutez le champ
prescriptionde type HTML au modèlehospital.appointmenten suivant les étapes suivantes :
from odoo import models, fields
class HospitalAppointment(models.Model):
_name = 'hospital.appointment'
prescription = fields.Html(string='Prescription')- Ensuite, dans le fichier XML
appointment_view.xml, ajoutez le champprescriptionà la page « Prescription » du notebook. Voici un exemple de code XML pour cette modification :
<record model="ir.ui.view" id="view_hospital_appointment_form">
<field name="name">hospital.appointment.form</field>
<field name="model">hospital.appointment</field>
<field name="arch" type="xml">
<form>
<sheet>
<notebook>
<page string="Prescription">
<field name="prescription" placeholder="enter your text"/>
</page>
<!-- Autres pages existantes -->
</notebook>
</sheet>
</form>
</field>
</record>Dans cet exemple, nous avons ajouté le champ prescription à la page « Prescription » du notebook en utilisant l’élément <field> dans le bloc <page> correspondant.
- Assurez-vous d’installer le module contenant le modèle
hospital.appointmentet de mettre à jour le module pour appliquer les modifications.
Après avoir suivi ces étapes, le champ prescription sera ajouté à la page « Prescription » du notebook dans la vue du formulaire de l’objet hospital.appointment. Cela vous permettra de saisir et d’afficher du contenu HTML personnalisé dans la section de prescription des rendez-vous médicaux.