Bien Comprendre l’architecture technique d’OdooComment installer Odoo-13 Sous Ubuntu 18.0 de A à Z Votre Première Approche technique avec le mode développeur Odoo- Partie 1/2Votre Première Approche technique avec le mode développeur Odoo- Partie 2/2Comment Configurer Pycharm pour le Développement Odoo-13 sous Ubuntu 20.0 ?Développement de Votre première application en utilisant le framework Odoo-13Les Vues de Base du Framework odoo: Vue Formulaire, Vue Liste et la vue rechercheComprendre le mécanisme d’héritage dans le développement d’applications odoo
Introduction
Odoo possède un framework de développement très riche, qui vous permettra de développer vos applications avec les fonctionnalités souhaitées.
Odoo est totalement modulaire, et comporte par défaut plusieurs applications et modules open source , regroupés dans un répertoire nommé addons, que vous pouvez réutiliser ou étendre leur fonctionnalités , en utilisant le principe d’héritage.
Odoo se repose sur l’architecture connue sous le nom de MVC (Model Vue Controller ) qui permet de diviser le module sous trois couche; la couche présentation (Vue), La couche Modèle (Model) pour la base de données, et la couche Contrôleur (Controller) qui joue le rôle d’intermédiaire entre la couche présentation et Base de Données ( Vous pouvez consulter l’article Bien comprendre l’architecture technique d’odoo , pour plus de détailles) .
Présentation de Notre Projet Exemple
Pour bien comprendre les différents aspects techniques d’odoo, nous allons utiliser un exemple pratique , qui est la gestion d’une agence de location de Bureaux et de Salles .
Nous allons au fur à mesure ajouter d’autres fonctionnalités à notre projet , pour couvrir les principales notions techniques d’odoo.
Dans Le Présent article , Nous allons créer le menu de base de notre application avec les sous menus Salles , Bureaux.
Préparation des répertoires et de l’environnement de travail :

Durant notre parcours technique , nous allons utiliser Pycharm comme plateforme de développement, il est préférable que vous aurez Pycham déjà installé et configuré avec Odoo. ( Vous pouvez consulter l’article Configure Pycharm pour odoo pur plus de détailles)
Odoo utilise le répertoire de base addons, pour tous les applications et modules de base, vous pouvez créer vos modules , dans ce répertoire, mais , c’est déconseillé, pour la raisons d’organisation et de clarté dans votre travail.
Il est très pratique donc de créer un /des répertoires (addons) pour vos projets personnalisés et de les ajouter au addons_path, qui se trouve dans le fichier odoo.conf. (consulter l’article configurer pycharm pour le développement sous odoo)
Nous allons dans notre exemple, créer le répertoire odoo/my_addons , pour mettre dedans les applications souhaitées.
Création de notre Module
Structure d’une module. Un module est simplement un répertoire , qui comporte les dossiers et des fichiers (python, xml, css, …) de noter projet en question, et qui respecte l’architecture MVC , et d’autres règles en générale.
Pour ne pas se casser la tête et créer le répertoire de notre module en suivant les normes odoo, il est possible d’utiliser la commande scaffold d’odoo, touts les informations et modèles de code de base, sont créée automatiquement, vous n’avez qu’à personnaliser pour votre besoin spécifique .
Une autre méthode est de copier des éléments existant dans les autre modules et de les mettre dans votre code et de le personnaliser par la suite .
Dans notre exemple nous allons créer manuellement les différents éléments nécessaires à notre module, pour mieux les comprendre .
Création et installation de notre module: Dans notre répertoire des modules personnalisé (my_addons) créer le dossier portant le nom de notre application location_app, c’est le nom technique de notre application .
Eléments nécessaire d’un module : Pour que odoo reconnait notre application, il doit obligatoirement trouver dans la base du répertoire deux fichiers python , un fichier nommé __init__.py, et l’autre porte le nom __manifest__.py. qui va contenir la déclaration des informations concernant l’application ou le module.
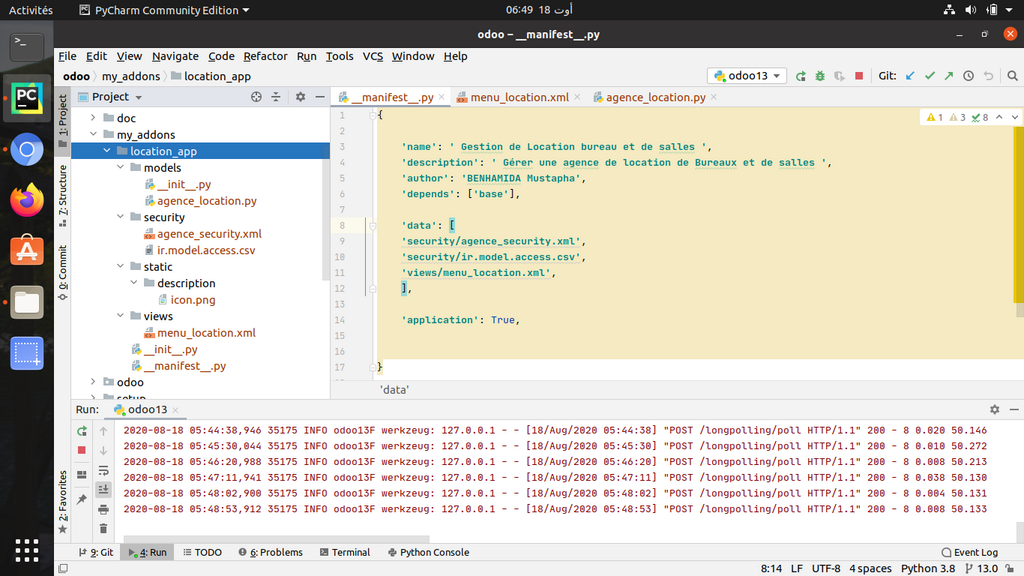
Créer donc, dans le répertoire location_app, un fichier et nommer le __init__.py , et un autre fichier nommé __manifest__.py et mettre dedans le code suivant :
{
‘name’: ‘ Gestion de Location bureau et de salles ‘,
‘description’: ‘ Gérer une agence de location de Bureaux et de salles ‘,
‘author’: ‘BENHAMIDA Mustapha’,
‘depends’: [‘base’],
‘application’: True,
}
Dans note exemple, nous avons cité quelques critères parmi d’autres , qui décrivent note application.
L’option ‘name’: C’est le titre du qui porte le nom du notre module
L’option ‘description’ Mettre ici une description détaillée des fonctionnalités de vote module.
L’option ‘author’ Pour désigner l’auteur ou celui qui a créé le module.
L’option ‘depends’ Pour préciser les modules que le module nécessitent pour sa bonne exécution, dans notre exemple c’est le module ‘base’ , mais on peut ajouter d’autre modules en les séparant par des virgules
L’option ‘application’ Pour préciser que le module doit être considéré comme application ou pas . un module est considéré comme application , lorsqu’il apporte de nouvelles fonctionnalités qui n’existent pas par défaut dans odoo, est se traduit par le Menu Top comme par exemple CRM, Ventes,… , Dans le cas ou notre module va étendre quelques fonctionnalités ou modifie certains éléments de notre application, le module n’est pas considéré comme application.
De la même façon, vous pouvez ajouter d’autres caractéristiques , comme par exemple: ‘version’ Pour préciser la version, ‘license’ Pour préciser la licence à utiliser , généralement on utiliser la License ‘LGPL’, ‘category’ pour déterminer la catégorie de l’application , ‘website’ Pour préciser le site , etc.
Ajouter une icône à notre application :
Cette étape n’est pas obligatoire mais elle est conseillé pour donner plus d’impact et plus d’identification de votre application.
Les différents éléments de présentation comme les images, les fichiers css, les fichier jvascripts sont regroupés dans le dossier /static , et pou l’icone on va le mettre dans le sous dossier /static/description.
Nous devons donc créer le répertoire /static puis le répertoire /static/description , puis en choisit notre icone d’extension .png et la mettre dans le dossier /description. (Vous pouvez utiliser l’icone ci-dessous).

Installer Notre application :
Jusqu’à présent nous avons rien fait dans notre application, à part la déclaration des fichiers obligatoires qui est le fichier __maniefst__.py qu’on vient d’expliquer . Mais nous pouvons comme même tester que les choses sont bien faites et installer l’application.
Tout d’abord, on va lancer notre instance et installer la première base de données , puis on installe notre application.
Pour lancer l’instance odoo13, clique sur le bouton vert en haut à droite qui porte le nom d’odoo13 (Consulter l’article configurer pycharm pour le frmework odoo13 plus de détailles…) .
En tapant sur votre navigateur localhost:8069, le premier écran d’odoo, vous présente les informations nécessaire pour créer votre première base de donnée, cliquer ensuite sur le bouton createbase pour créer la base de données qu’on va s’appuyer pour notre développement , cocher sur la case démo pour charger des données de démonstration.
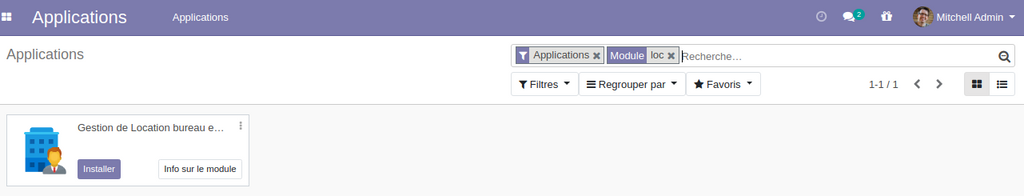
Une fois installé, sur le menu application tapez location_app, vous verrez que le nom de notre application apparaît sur la liste des applications, cliquer sur installer pour installer notre application, on profite l’occasion pour installer le module contact pour l’utiliser plus tard.
Bien sur rien ne sera affiché sur le menu , ce qu’on va faire dans la section suivante.

Ajouter le Menu principale de l’application location:
Dans odoo, chaque application a un menu en Haut de page qui pourra inclure d’autres sous menus.
On va ajouter donc pour notre application le Menu qu’on va l’appeler Agence.
Etant donné que les menu sont des éléments de vues , et pour respecter la modèle MVC, on va créer dans notre application un répertoire nommé views , qu’on va y mettre les éléments de vues ou interface de notre application .
Les Vues sont représentées par des fichiers Xml, on va donc créer un fichier XML nommé /views/agence_menu.xml, puis copier /coller le code suivant :
<?xml version= »1.0″?>
<odoo>
<!– LE Menu d’Agence –>
<menuitem id= »menu_agence »
name= »Agence » />
</odoo>
Ce morceau de code va ajouter ajouter le menu principale de notre application. menuitem, pour le menu dont l’identifiant unique est id= »menu_agence » , appelé aussi l’identifiant XML. cet identifiant sera repéré par les autres éléments de l’application .
Pour qu’odoo reconnais cet élément d’interface on doit ajouter cette portion de code à notre fichier __manifest__.py , qui sera utilisée lors de l’installation ou de la mise à jour de notre module:
‘data’: [
‘views/agence_menu.xml’,
],
Définir les Groupes de sécurités
A partir de la version 12 d’odoo, on doit ajouter les groupes de sécurité et les droits d’accès , pour les utilisateurs de l’application y compris l’administrateur, sinon on peut rien visualiser sur notre application.
On distingue deux groupes principales, le groupe des utilisateurs générales et le groupe des administrateurs ou Managers.
Donc on crée premièrement le nouveau groupe pour notre application agence, qui sera stocké dans le modèle « ir.module.category », puis les deux autres groupes (Utilisateurs et Managers ) qui seront enregistré dans le modèle « res.groups »
Pour se faire , on doit ajouter dans le répertoire de l’application un répertoire qui sera nommé /security puis créer dedans un fichier xml, qui portera le nom security/agence_security.xml, on met le code suivant :
<?xml version= »1.0″ ?>
<odoo>
<record id= »module_agence_category » model= »ir.module.category »>
<field name= »name »>Agence</field>
</record>
<!– Groupe des Utilisateurs –>
<record id= »agence_group_user » model= »res.groups »>
<field name= »name »>User</field>
<field name= »category_id »
ref= »module_agence_category »/>
<field name= »implied_ids »
eval= »[(4, ref(‘base.group_user’))] »/>
</record>
<!– Groupe des Manageurs –>
<record id= »agence_group_manager » model= »res.groups »>
<field name= »name »>Manager</field>
<field name= »category_id »
ref= »module_agence_category »/>
<field name= »implied_ids »
eval= »[(4, ref(‘agence_group_user’))] »/>
<field name= »users »
eval= »[(4, ref(‘base.user_root’)),
(4, ref(‘base.user_admin’))] »/>
</record>
</odoo>
De cette manière, nous avons définit les groupes des utilisateurs, et pour qu’odoo prend en charge ce fichier on doit le déclarer , dans notre fichier __manifest__.py.
‘data’: [
‘security/agence_security.xml’,
‘views/agence_menu.xml’,
],
N.B: Remarquer l’ordre de déclaration, on commence par définir les droits d’accès puis par les éléments de l’interface
La Couche Modèle de l’application
C’est le premier composant du modèle MVC (Model Vue Contrôler), qui permet de déclarer les classes de l’application sous fichiers python,.
Il comporte le modèle d’objets que l’application va traiter, et qui sera en interaction avec notre interface utilisateur.
Dans notre exemple, nous allons premièrement utiliser deux classes, qui sont :
La classe Bureau et la classe Salle. Pour déclarer ces deux classe on utilise le langage python , mais avant on doit créer un répertoire qui sera nommé models et dans le répertoire on doit créer deux fichier python :
– un fichier python qui porte le nom __init__.py qui porte le code suivant :
from . import agence_location
Un autre fichier python qui portera l’ensemble des classes qui sera nommé agence_location.py . ( une bonne pratique , et dans les projets plus importants, il est préférable de créer pour chaque classe, un fichier python qui portera le nom de la classe, cette pratique est utilisée par odoo même , vous pouvez ouvrir le module account et visualiser le contenu du répertoire models ).
Avant de définir nos modèle, il faut les déclarer dans le fichier __init__.py de base (qui est définit à côté de __manifest__.py), en lui ajoutant la ligne suivante :
from . import models
La classe Salle qui porte les caractéristiques :
désignation ,
Active?,
nombre de places,
prix_location (/par Heure),
et une description .
La classe Bureau qui porte les caractéristiques : désignation , actif, surface (en m2), prix_location (/par Mois ), et une description .
Mettez le code suivant dans le répertoire models/agence_location.py .
from odoo import fields, models
class Salle(models.Model):
_name = ‘agence.salle’
_description = ‘Salle’
name = fields.Char(‘Désignation’, required=True)
isactif = fields.Boolean(‘Active ?’)
nbplaces = fields.Integer(‘Nombre de place’ )
prix_location = fields.Float(‘Prix Location / Heure :’)
description= fields.Text(‘Description’)
class Bureau(models.Model):
_name = ‘agence.bureau’
_description = ‘Bureau’
name = fields.Char(‘Désignation’, required=True)
isactif = fields.Boolean(‘Actif?’)
surface = fields.Integer(‘Surface en M2 ‘ )
prix_location = fields.Float(‘Prix Location / Mois ‘)
description= fields.Text(‘Description’)
Explication des termes Python :
class. C’est mot clé python qui sert à définir une classe, il sera suivi par le nom de classe (Salle et Bureau dans notre cas).
models.Model Désigne le type de classe. ce type est le plus utilisé
_name Obligatoire , il est l’identifiant unique de la classe
_description il n’est pas obligatoire , mais c’est utile pour décrire notre classe
fields.Type C’est les champs qui constituent notre classe suivi par le type :(Char pour des chaines de cratères , Integer pour les nombre entiers , Text pour des textes multilingues, Float pour les nombre réelles, Boolean pour les booléens, …), il existe d’autres types, que vous pouvez utilisez au besoin.
Important : Pour éviter des erreurs, il faut respecter le concept python qui l’indentation, qui désigne les espaces entre les différentes instructions.
Définition des Droits D’accès
En ajoutant des modèles , Il est obligatoire de définir Les Droits d’accès pour pouvoir les visualiser dans les différents interfaces de notre application . Pour se faire , nous allons ajouter un autre fichier, csv dans le répertoire /security, qui porte le nom : security/ir.model.access.csv , dans ce fichier mettez le code suivant :
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink
access_salle_user,SalleUser,model_agence_salle,agence_group_user,1,0,0,0
access_salle_manager,SalleManager,model_agence_salle,agence_group_manager,1,1,1,1
access_bureau_user,BureauUser,model_agence_bureau,agence_group_user,1,0,0,0
access_bureau_manager,BureauManager,model_agence_bureau,agence_group_manager,1,1,1,1
Comme vous pouvez constatez nous avons ajouter pour nos modèles Bureau et Salle, Deux groupe d’utilisateur que nous avons déjà déclarés précédemment , le groupe User et le Groupe Manager,.
La première ligne définit la règle de l’ajout d’un doit d’accès ;
l’id, pour l’identiant, name pour le nom, model_id , pour le nom du model (model_agence_bureau se traduit comme les droits d’accès pour le model : agence.bureau), perm_read,perm_write,perm_create,perm_unlink, Pour la permettre ou nom de la lecture,écriture, création et suppression d’un objet du modèle en question (agence.bureau) .
On oublie pas de déclarer ce fichier ,à notre fichier manifestation , dans l’ordre ; le groupe de sécurité, les droits d’accès puis les autres fichiers, pour que la bonne exécution de l’application .
‘security/agence_security.xml’,
‘security/ir.model.access.csv’,
‘views/agence_menu.xml’,
La Couche Vue : Ajouter les menus de l’application
Pour avons ajouté deux classes pour notre application, la salle et les bureau Pour pouvoir les gérer on doit ajouter des éléments de menu relatifs au menu principale de l’application (Agence).
Toujours dans le fichier xml que nous avons préparé pour déclarer le menu principale , on ajoute les menus et leurs actions avant la fermeture de la balise odoo, de la manière suivante :
<?xml version= »1.0″?>
<odoo>
<!– LE Menu d’Agence –>
<menuitem id= »menu_agence »
name= »Agence » />
<!– Action pour ouvrir la liste des salles –>
<act_window id= »action_agence_salle »
name= »Gestion des Salles »
res_model= »agence.salle »
view_mode= »tree,form »
/>
<!– L’Option du Menu pour ouvrir la liste des Salles –>
<menuitem id= »menu_agence_salle »
name= »Salles »
parent= »menu_agence »
action= »action_agence_salle »
/>
<!– Action pour ouvrir la liste des Bureau –>
<act_window id= »action_agence_bureau »
name= »Gestion des Bureaux »
res_model= »agence.bureau »
view_mode= »tree,form »
/>
<!– L’Option du Menu pour ouvrir la liste des Bureaux –>
<menuitem id= »menu_agence_bureau »
name= »Bureaux »
parent= »menu_agence »
action= »action_agence_bureau »
/>
</odoo>
Explication de la Vue :
L’action : Comme vous pouvez le constater avant de déclarer le menu, nous avons déclaré l’action, qui va être déclenché lorsqu’on clique sur l’option du menu. le lien se trouve dans l’id de l’action dans l’option du menu qui va pointer vers l’action qu’on a déclaré : act_window : le mot clé pour définir une ‘action id= »action_agence_bureau »; C’est l’identifiant unique de l’action) name= »Gestion des Bureaux »; le nom de l’action ou le Titre qui sera affiché en haut de page res_model= »agence.bureau » , le modèle qu’utilise l’action view_mode= »tree,form » ( La vue qui sera affichée par défaut , ici c’est la vue tree , ou la vue liste).Le ‘Menu Item’ : Le Menu Item ou l’option du menu principale de notre application (Agence), est définit par :
act_window : le mot clé pour définir une ‘action
id= »action_agence_bureau »; C’est l’identifiant unique de l’action)
name= »Gestion des Bureaux »; le nom de l’action ou le Titre
qui sera affiché en haut de page
res_model= »agence.bureau » , le modèle qu’utilise l’action
view_mode= »tree,form » ( La vue qui sera affichée par défaut ,
ici c’est la vue tree , ou la vue liste).
Le ‘Menu Item’ : Le Menu Item ou l’option du menu principale de notre application (Agence), est définit par :
menuitem : le mot clé pour définir un menuItem ou élément d’un menu
id= »menu_agence_bureau » ; C’est l’identifiant Externe unique
name= »Bureaux »; C’est le nom du menu, qui sera affiché en haut
parent= »menu_agence » ; C’est l’option parente de l’élément menu
(ici c’est le menu Agence)
action= »action_agence_bureau »; C’est l’action qui va être
exécuté lorsqu’on clique sur cette option de menu
En fin, on peut visualiser le fruit de notre travail !
Mettre à jour le module : Pour visualiser le résultat des changements on doit redémarrer le serveur, en utilisant le bouton vert de pycharm, puis on fait la mise à jour de notre module dans la partie application .
Une fois l’application est mise à jour avec sucés, nous obtiendrons un nouveau Menu nommé Agence, et cliquant sur le menu agence , on a l’action qui sera exécutée par défaut qui est la ‘affichage de liste des salles.
La Couche ORM : Dès l’installation de notre application vous remarquez qu’odoo prépare pour nous trois Vues par défaut ; La vue Liste, La vue Formulaire et la vue recherche, alors que nous n’avons tapez aucun morceau de code.
On peut traiter les données, les mettre à jour et les sauvegarder. C’est la couche ORM (Object Relational Mapping) qui joue l’interface entre l’utilisateur et la base de données gérée par Posgres, les données seront traitées par la couche ORM, sans écrire la moindre requête SQL .
Vous remarquez que ces vues sont basiques, on verra comment les personnaliser par rapport à notre besoin dans un autre article.



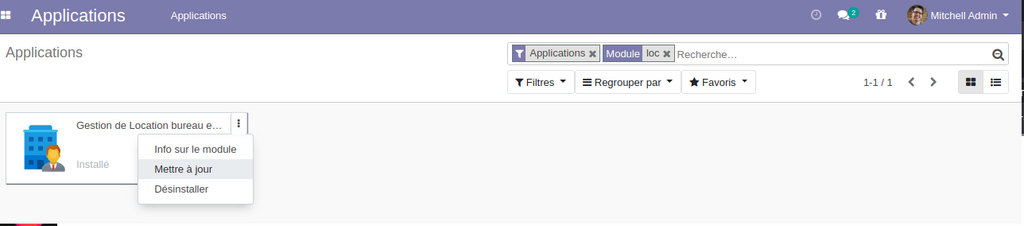
Mise à Jour /Désinstaller un module :
Pour mettre à jour ou désinstaller un module , il suffit de se rendre sur la partie applications , taper le mot loc; l’application sera affichée , cliquer en suite sur le bouton à droite pour dérouler la liste du menu flottant , et choisissez l’option de mettre à jour ou désinstaller le module .
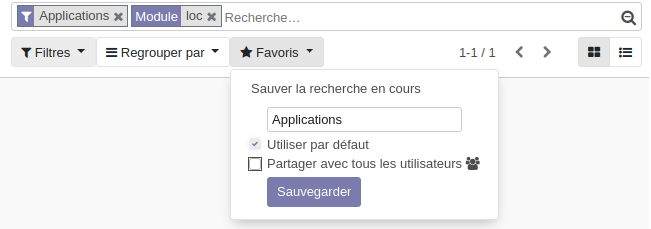
Enregistrer la recherche de l’application gestion de location : Pour ne pas rechercher à chaque fois l’application agence, on va enregistrer la recherche dans liste favoris, et de l’afficher par défaut .
Pour se faire , il suffit de se rendre sur la partie applications , taper le mot loc; Ensuite cliquer sur le bouton Favoris, qui se trouve en dessus de la barre de recherche, cocher sur la case par défaut et donner un nom par exemple application location puis cliquer sur le bouton sauvegarder .

De cette fois une fois qu’on clique su applications l’application gestion de location apparaît par défaut, et ça facilite la mise à jour de l’application.
Important ! : Lorsqu’on fait une modification sur les fichiers pythons comme le fichier __manifest__, on doit obligatoirement redémarrer le serveur pour valider les changements.
Si par contre on effectue des changements sur la partie vue, on doit mettre à jour l’application et parfois actualiser l’affichage de la page web en appuyant F5.
Si si on effectue des changements sur des fichiers pythons et au même temps sur des fichiers xml, on doit redémarrer le serveur et au même temps mettre à jour l’application .
Conclusion
Nous avons vue ensemble, commet créer une application en utilisant le framework de développement d’odoo.
A travers des étapes simples, on peut créer rapidement des applications on utilisant L’architecture MVC ,et les ajouter par la suite au fur et à mesure d’autres fonctionnalités souhaitées.