Fonctions Onchange
Les fonctions onchange sont utilisées dans Odoo pour réagir aux modifications de valeurs d’un champ spécifique dans un formulaire. Lorsqu’une valeur est modifiée dans un champ déclenchant l’événement onchange, la fonction associée est appelée, ce qui permet d’effectuer des actions supplémentaires, de mettre à jour d’autres champs ou de modifier le comportement du formulaire.
Les contextes d’utilisation courants des fonctions onchange sont les suivants :
- Mise à jour automatique des champs : Lorsqu’une valeur est modifiée dans un champ, la fonction
onchangepeut être utilisée pour mettre automatiquement à jour d’autres champs en fonction de cette valeur. Par exemple, si vous avez un champ « Quantité » et un champ « Prix unitaire », la fonctiononchangepeut recalculer automatiquement le montant total en mettant à jour le champ « Montant total » lorsque l’un des deux champs est modifié. - Vérification de la validité des données : La fonction
onchangepeut être utilisée pour valider les données saisies dans un champ avant de les enregistrer. Par exemple, si vous avez un champ « Code postal » qui doit correspondre à un format spécifique, la fonctiononchangepeut vérifier si le code postal est valide et afficher un message d’erreur si ce n’est pas le cas. - Dynamisme du formulaire : Les fonctions
onchangepermettent de modifier dynamiquement le comportement d’un formulaire en fonction des valeurs saisies par l’utilisateur. Par exemple, si vous avez un champ « Type de client » et un champ « Remise », la fonctiononchangepeut masquer ou afficher le champ « Remise » en fonction du type de client sélectionné. - Récupération de données supplémentaires : Les fonctions
onchangepeuvent être utilisées pour récupérer des données supplémentaires à partir d’autres modèles ou sources externes. Par exemple, lorsque vous sélectionnez un produit dans un champ « Produit », la fonctiononchangepeut récupérer automatiquement le prix unitaire correspondant à ce produit à partir d’une table de tarifs.
Les fonctions onchange sont très flexibles et peuvent être utilisées pour répondre à divers besoins spécifiques dans un formulaire. Elles permettent d’améliorer l’expérience utilisateur, de simplifier la saisie de données et de garantir la cohérence et l’intégrité des informations en temps réel.

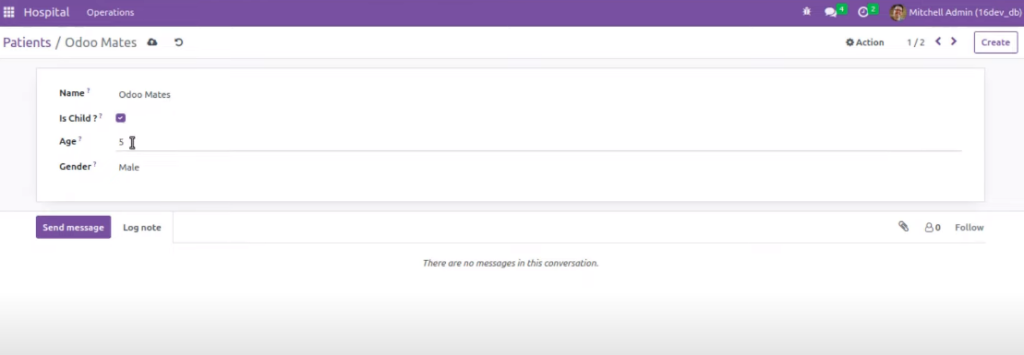
Plus précisément, lorsque nous saisissons un âge inférieur à un certain seuil (par exemple, 12 ans), le champ « Est un enfant ? » est automatiquement coché, indiquant ainsi que la personne concernée est un enfant. Cette activation automatique se fait grâce à une fonction
onchange qui surveille le champ de l’âge et réagit en conséquence.L’objectif de cette fonction
onchange est de faciliter la saisie des données en évitant à l’utilisateur de cocher manuellement le champ « Est un enfant ? » lorsque l’âge correspond à celui d’un enfant. Cela permet également d’éviter les erreurs de saisie et d’assurer la cohérence des données en fonction des règles métier définies.Ainsi, en saisissant un âge valide pour un enfant, nous constatons que le champ « Est un enfant ? » est automatiquement activé, ce qui reflète correctement la situation de l’individu concerné.
Activité : Ajouter une fonction onchange
Dans cet exercice, nous allons ajouter une fonction _onchange(self) au modèle HospitalPatient du fichier patient.py pour gérer l’activation automatique du champ « Est un enfant ? » en fonction de l’âge saisi. Voici les étapes à suivre :
- Ouvrez le fichier
patient.pyqui définit le modèleHospitalPatient. - Ajoutez l’importation du module
fieldsdans la liste des importations en haut du fichier :
from odoo import api,models, fields- Dans la classe
HospitalPatient, ajoutez la fonction_onchange(self)qui sera appelée lorsqu’il y aura un changement de valeur dans le champ « Âge » :
class HospitalPatient(models.Model):
....................................
@api.onchange('age')
def _onchange_age(self):
if self.age and self.age < 12:
self.is_child = True
else:
self.is_child = False- Enregistrez vos modifications dans le fichier
patient.py. - Redémarrez votre serveur Odoo pour appliquer les modifications.
Maintenant, lorsque vous saisissez une valeur dans le champ « Âge » d’un patient, la fonction _onchange_age() sera automatiquement appelée. Si l’âge est inférieur à 12 ans, le champ « Est un enfant ? » sera automatiquement activé en le cochant. Sinon, le champ restera désactivé.
Cela permet de mettre à jour dynamiquement le champ « Est un enfant ? » en fonction de la valeur de l’âge, offrant ainsi une expérience utilisateur plus fluide et évitant les erreurs de saisie.